实验报告之一 Dreamweaver入门
一、源程序代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>张艳龙制作</title>
</head>
<body background="../图片/111.jpg">
<marquee direction="left" behavior="scroll" scrollamount="10" loop="-1">
<font color="#0000FF" size="+5"><font size=30 color="#FF0000"><a href="http://www.imut.edu.cn/"><a href="http://www.imut.edu.cn/">内蒙古工业大学</a>欢迎您!
</font>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p><font color="#FF0000" size="+6"> </font>
<font color="#FF0000" size="7"><p> </p><p> </p><p> </p><p> </p><p> </p></font></p>
</body>
</html>
二、实验截屏

实验报告之二 表格
一、源程序代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>个人简介</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
</head>
<body background="../图片0/bj5.jpg" leftmargin="100" topmargin="150">
<marquee behavior="alternate" loop="4">
<p><font color="#FFFFCC"><img src="../图片0/龙_副本.jpg" width="400" height="500"> <font color="#00CC33"> <br>
<font color="#FF0033" size="+7" face="方正舒体, 方正姚体, 华文彩云, 华文琥珀, 华文楷体, 华文隶书, 华文新魏, 隶书, 幼圆">张艳龙简介</font></font>
<font color="#00CC33" size="+5"><br>
<font color="#00CC00" size="+6" face="华文新魏, ">姓 名: 张艳龙<br>
出生年月: 1988年7月13日<br>
身 高: 158CM<br>
体 重: 55公斤 </font></font>
<font color="#00CC00" size="+6"></font></font></p>
<table width="926" height="487" border="1" align="left">
<tr>
<td width="386"><font color="#00CC00" size="+3">最喜欢的颜色</font></td>
<td width="679"><font color="#00CC00" size="+3">绿 黑 红 蓝 </font></td>
</tr>
<tr>
<td><font color="#00CC00" size="+3">最喜欢的动物</font></td>
<td><font color="#00CC00" size="+3">猫 狗 马 </font></td>
</tr>
<tr>
<td><font color="#00CC00" size="+3">最感激的人</font></td>
<td><font color="#00CC00" size="+3">爸爸 妈妈 还有很多......</font></td>
</tr>
<tr>
<td><font color="#00CC00" size="+3">最喜欢的电影</font></td>
<td><font color="#00CC00" size="+3">东北版《你丫闭嘴》</font></td>
</tr>
<tr>
<td><font color="#00CC00" size="+3">最喜欢的运动</font></td>
<td><font color="#00CC00" size="+3">跳舞</font></td>
</tr>
<tr>
<td><font color="#00CC00" size="+3">最喜欢过的节日</font></td>
<td><font color="#00CC00" size="+3">圣诞节</font></td>
</tr>
<tr>
<td><font color="#00CC00" size="+3">最大的愿望</font></td>
<td><font color="#00CC00" size="+3">带着父母遍游中国</font></td>
</tr>
</table>
</marquee>
</body>
</html>
二、实验结果截图

实验报告之三 表单
一、源程序代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>注册</title>
<style type="text/css">
<!--
.style3 {
font-size: medium;
font-weight: bold;
}
.style5 {
font-size: 36px;
color: #660000;
}
body {
background-color: #CC9900;
}
.style10 {font-size: 18px; color: #330099; }
-->
</style>
</head>
<body>
<table width="771" height="267" border="1">
<caption align="left">
<span class="style5"> 申请QQ账号
</span>
</caption>
<tr>
<td><span class="style10">昵称</span></td>
<td><input type="text" name="textfield"></td>
</tr>
<tr>
<td><span class="style10">生日</span></td>
<td><select name="select2" size="1">
<option>2001</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
<option>2005</option>
<option>2007</option>
<option>2008</option>
<option>2009</option>
<option>2010</option>
<option>2011</option>
</select>
年
<select name="select3" size="1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
月
<select name="select4" size="1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
</select>
日</td>
</tr>
<tr>
<td><span class="style10">性别</span></td>
<td><input type="radio" name="radiobutton" value="radiobutton">
男
<input type="radio" name="radiobutton" value="radiobutton">
女</td>
</tr>
<tr>
<td><span class="style10">密码</span></td>
<td><input type="password" name="textfield5"></td>
</tr>
<tr>
<td><span class="style10">确认密码</span></td>
<td><input type="password" name="textfield6"></td>
</tr>
<tr>
<td><span class="style10">所在地</span></td>
<td> <select name="select" size="1">
<option>中国</option>
<option>阿富汗</option>
<option>阿根廷</option>
<option>埃及</option>
<option>爱尔兰</option>
<option>奥地利</option>
<option>澳大利亚</option>
<option>巴基斯坦</option>
<option>巴勒斯坦</option>
<option>比利时</option>
<option>波兰</option>
<option>朝鲜</option>
<option>丹麦</option>
<option>美国</option>
<option>英国</option>
</select></td>
</tr>
<tr>
<td><span class="style10">验证码</span></td>
<td><input type="text" name="textfield7">
(请您输入在下图中看到的字符,不区分大小写)</td>
</tr>
<tr>
<td><span class="style10">验证图片</span></td>
<td><span class="style3"><a href="../图片/0.gif" target="_blank"><img src="../图片/3.jpg" width="140" height="49" border="0"></a><a href="../图片/0.gif">看不清楚,换张图片</a></span></td>
</tr>
</table>
<p class="style3"> </p>
</body>
</html>
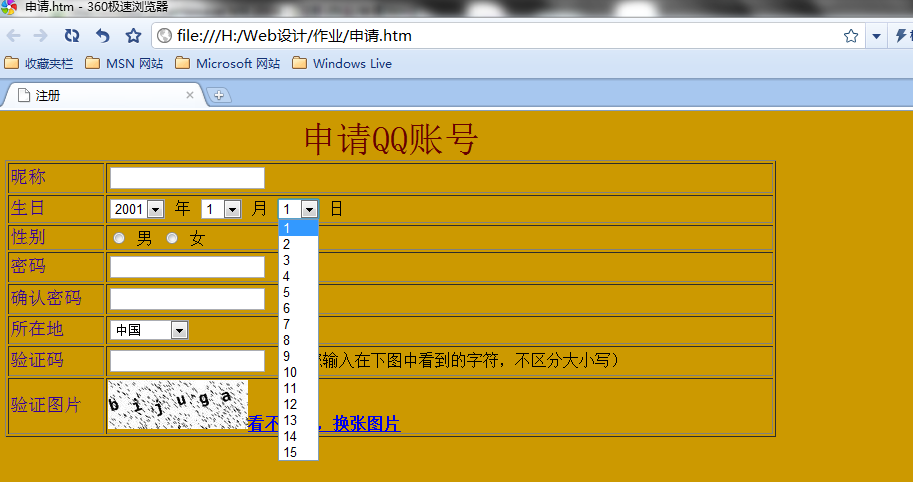
二、实验结果截屏

实验报告之四 Javascript脚本
一、源程序代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>算命</title>
<script language="javascript">
function js(nl){
if((nl>150)|(nl<0))
alert("输入有误");
else
document.form1.ts.value=365*nl;
document.form1.xs.value=365*24*nl;
}
</script>
</head>
<body>
<form name="form1" method="post" action="">
<table width="729" height="106" border="1">
<tr>
<td width="172" bgcolor="#FF0000"><div align="center">用户姓名</div></td>
<td width="330" bgcolor="#FFFF00"><input type="text" name="yhm"></td>
<td width="205" bgcolor="#FFFF00"> </td>
</tr>
<tr>
<td bgcolor="#FF0000"><div align="center">年龄</div></td>
<td bgcolor="#00FF00"><input type="text" name="nl"></td>
<td bgcolor="#00FF00"><div align="center">
<input type="button" name="Submit" value="计算" onclick="js(nl.value)">
</div></td>
</tr>
<tr>
<td bgcolor="#FF0000"><div align="center">所活天数</div></td>
<td bgcolor="#00FFFF"><input type="text" name="ts"></td>
<td bgcolor="#00FFFF">天</td>
</tr>
<tr>
<td bgcolor="#FF0000"><div align="center">所活小时</div></td>
<td bgcolor="#FF00FF"><input type="text" name="xs"></td>
<td bgcolor="#FF00FF">时</td>
</tr>
</table>
</form>
</body>
</html>
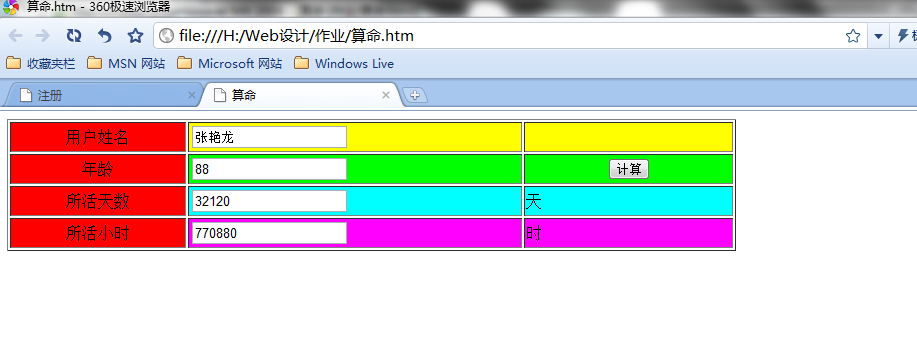
二、实验结果截屏

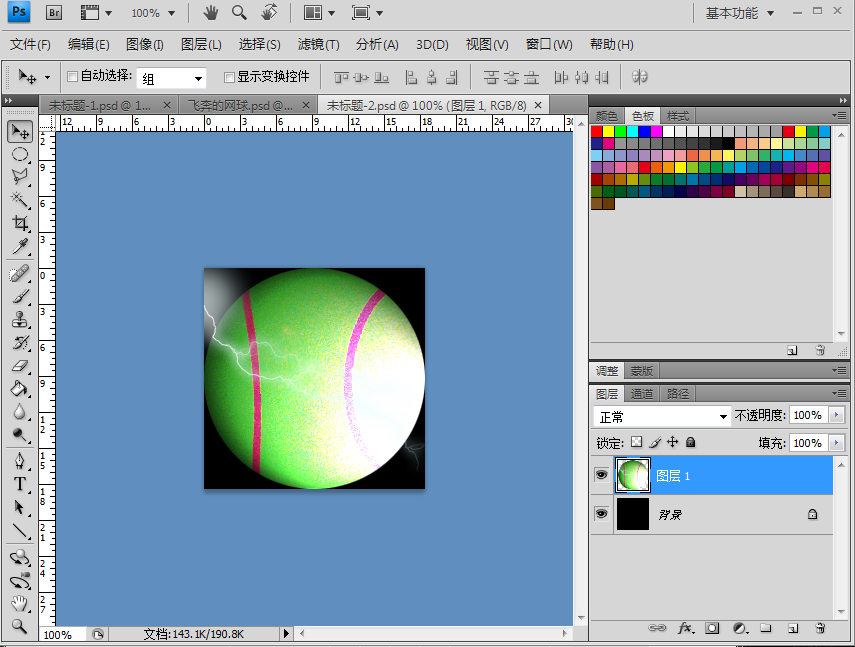
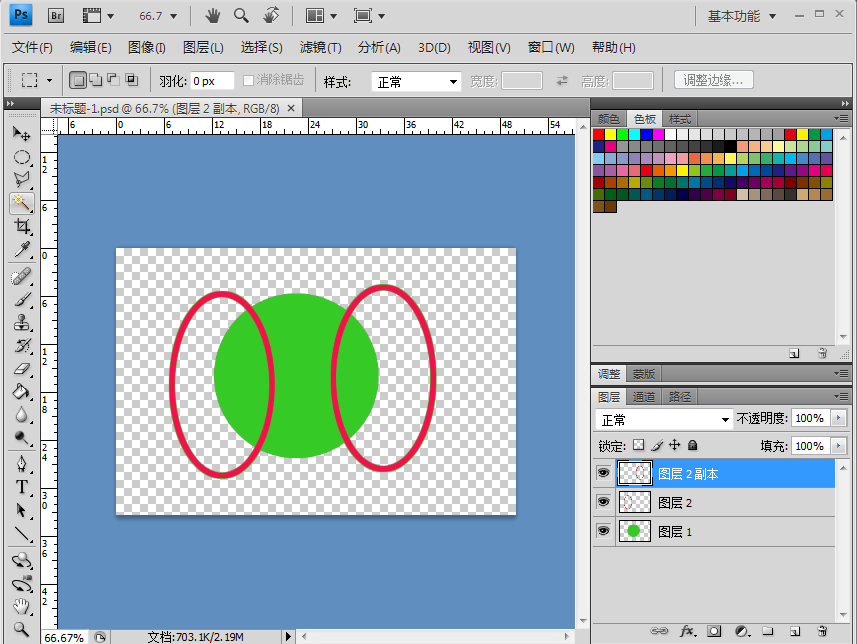
实验报告之五 PS篮球
- 实验步骤
- 打开Ps,文件新建,
- 用椭圆图形工具画一个圆并用油漆桶染上绿色,
- 新建图层,在此图层上用椭圆工具画出条文,并在编辑中选择描边宽度为8px,用油漆桶将其染上红色。
- 选择图层中的复制图层,用箭头工具将条文拽到另一边。
- 合并图层,在滤镜中选择纹理中的颗粒,渲染中的3D效果、光照效果,最后加上闪电效果。
- 实验截屏


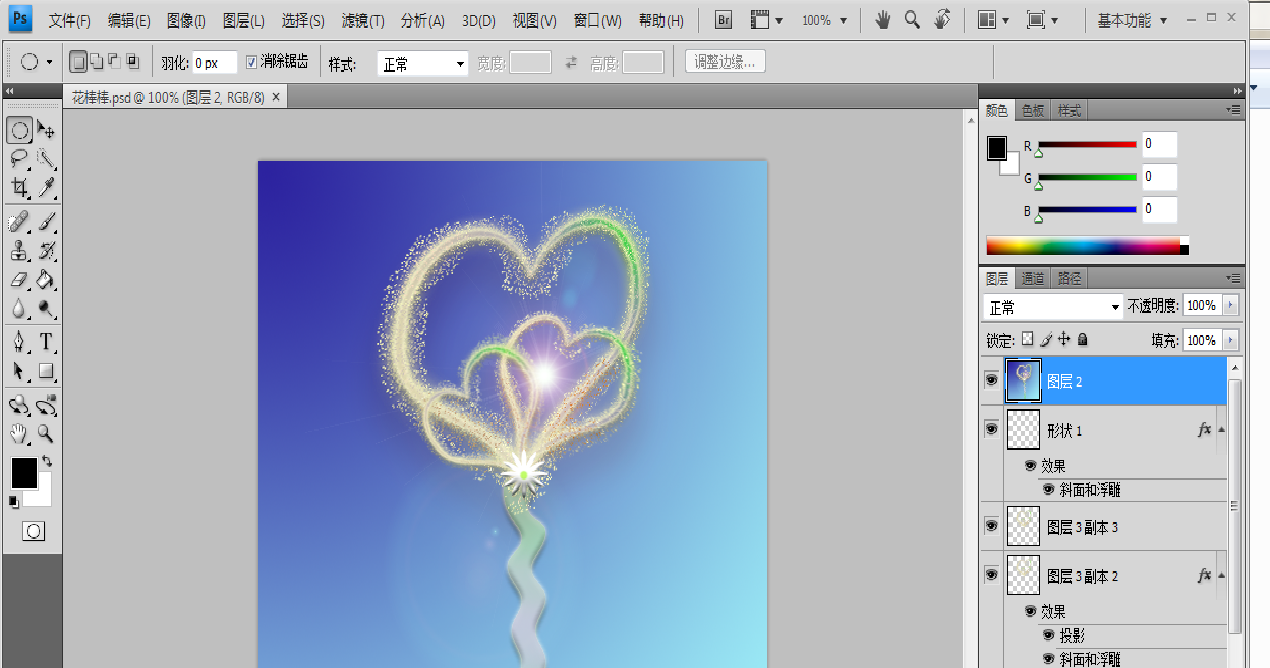
实验报告之六 PS图层
一、实验步骤
1.新建文档 背景用 蓝色渐变
2.用自定形状工具 画心,锁定图层,缩小选区,删除,留下心形边框
3.锁定图层添加色彩渐变
4.复制图层制作立体效果
5.新建图层,选择心形边框制作选区,填充颜色图层模式溶解加混合模式外发光,透明度20%,硬度40%,滤镜—模糊—高斯模糊 5像素
6.除背景层和并所有图层,复制两次合并后的图层
7.ctrl+t变换心形位置 制作出 头部
8.在图层下 填充一个 矩形选区。使用滤镜—扭曲—波浪 制作柄部
9.复制两个柄部图层,制作立体效果
10.在最上层新建图层 用自定形状工具 制作中间的花
11.整体调整头部 柄部 和花的 位置,及效果。
12.覆盖所有图层 添加 镜头光晕效果。
二、实验截屏

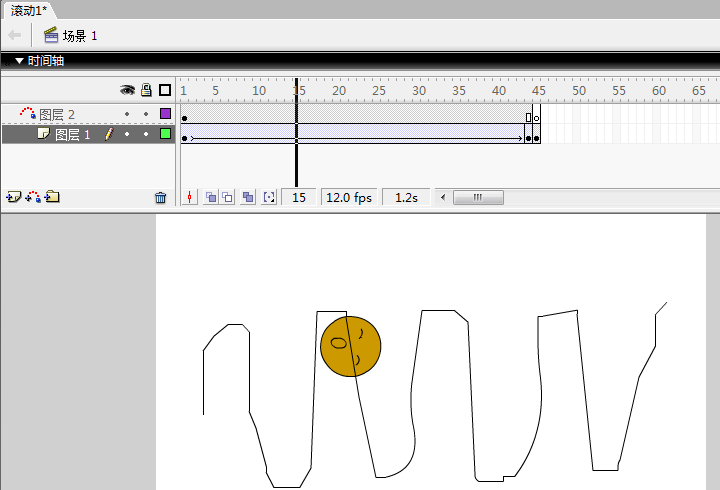
实验报告之七 Flash动画
- 实验步骤
- 新建Flash文档,插入新建元件中的影片剪辑,并在此画出图形。
- 回到场景,将其拖入图层1中,并在45帧处插入关键帧,对其属性设置为动作,顺时针旋转3次。
- 新建图层2,选择画笔在此图层画出如图中所示的线路,点击涂层2设置为引导层,将图层1设置为被引导层。
- 在第一帧处将图形中心放置路线起始位置,在第45帧将图形放置在线路的中点。
- 测试影片。
二、实验截屏

实验报告之八 Flash图像变形
一、实验步骤
- 新建Flash文档,在第一帧处画制如下第一个图形并将其打碎。
- 在40帧处插入关键帧,画制如下第三个图形,再将其打碎,并将第一幅图删除。
- 点击属性,进行补间为“形状”,简易为100,混合为分布式。
- 测试影片。
- 实验截屏



实验报告之九 Flash画面交互
- 实验步骤
- 新建Flash文档,导入三张图片置入库中,之后在第1、 2、3帧处将图片拖入舞台中,对舞台和图片设置适当大小。
- 插入新元件为按钮,制作按钮为“第一页”“上一页”“下一页”“尾页”,并回到场景中分别将按钮插入到各个图片中。
- 在每帧处设置动作为stop,然后对每页中插入的按钮进行设置动作,使其点击后即得到相应的效果。
- 测试影片。
- 实验截屏


实验报告之十 Flash应用
- 实验步骤
- 导入图片放到图层1中,并在120帧出插入关键帧。
- 点击插入中的新建元件的影片剪辑,写入字并赋予相应的颜色。
- 回到场景,新建4个图层,在第二个图层中插入第一个字,并在20帧处插入关键帧,以 此类推,插入另外几个字,并且都在120帧出插入关键帧。
- 每个字体在属性面板中设置补间为动作,简易,旋转及次数。
- 测试效果。
- 实验截屏