教学课题:14.1动态网站的配置
教学目标:了解什么是动态网站,掌握在windows 7环境下和windows xp环境下创建动态网站的方法。
教学重点:1、动态网站创建的方法。
2、在Dreamweaver CS5环境下创建动态网站的方法。
教学难点:在Dreamweaver CS5环境下创建动态网站的方法。
教学方法:任务驱动法、小组合组学习法。
教学课时:1节
教学过程:1、导入新课:略
2、讲解新课:
演示案例1:配置一个动态网站
【技能要点】
- 动态网站的配置
- 制作一个动态网页
Windows 7环境下:
步骤:在IIS中配置动态网站
(1)打开Internet信息服务(IIS)管理器:【控制面板】->【管理工具】->Internet信息服务(IIS)管理器。
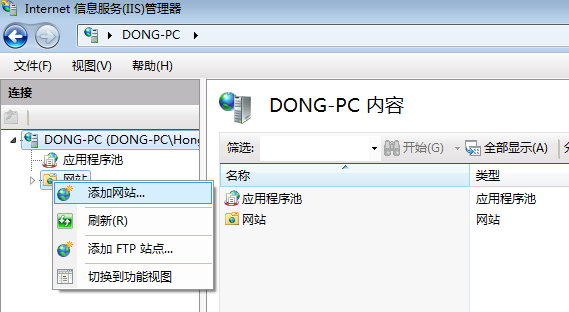
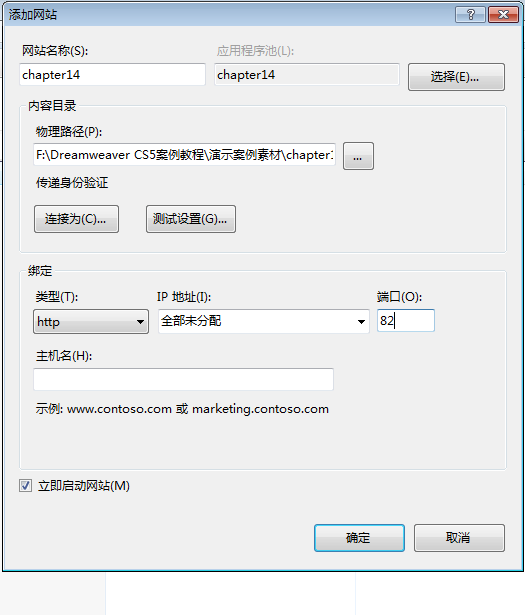
(2) 右键单击“网站”图标,在弹出的快捷菜单中选择:添加网站,打开“添加网站”对话框,填写网站名称、物理路径与端口号。如图所示14-1和14-2。
网站名称:chapter14
物理路径:f:\Dreamweaver CS5案例教程\演示案例素材\chapter14
端口号:82
说明:端口号不要与其它网站相同。
|
|
图14-1

图14-2
Windows xp环境下:
步骤1:在IIS中配置动态网站
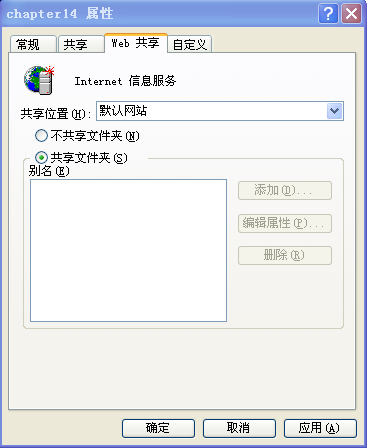
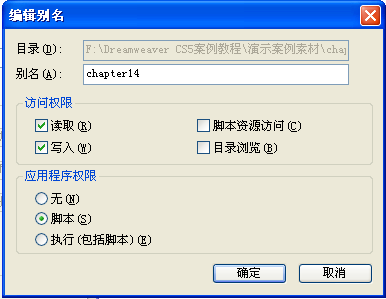
(1)打开“F:\Dreamweaver CS5案例教程\演示案例素材”文件夹,右击“chapter14”文件夹,在弹出的快捷菜单中选择“共享和安全”,打开“chapter14属性”对话框,选择“web共享”选项卡。选中“共享文件夹”,如图14-3所示。弹出“编辑别名”对话框,输入“chapter14”单击确定按钮,如图14-4所示。


图14-3 图14-4
(2)打开【控制面板】下的【管理工具】,双击【Internet信息服务】,打开【Internet信息服务】对话框,展开“默认网站”,可以看到chapter14,动态网站配置完毕。
步骤2:在Dreamweaver CS5环境下配置态网站
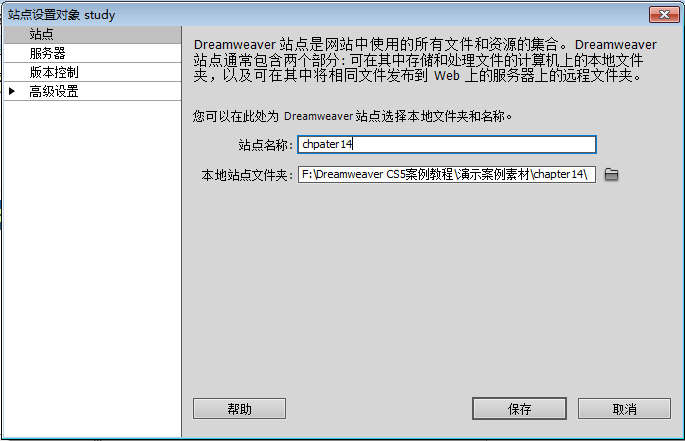
- 启动Dreamweaver CS5,选择“站点”->“新建站点”,打开“站点设置对象”对话框,在“站点”选项下进行如下设置。
- 站点名称:chapter14。
- 本地站点文件夹:F:\Dreamweaver CS5案例教程\演示案例素材\chapter14\。如图14-5所示。

图14-5
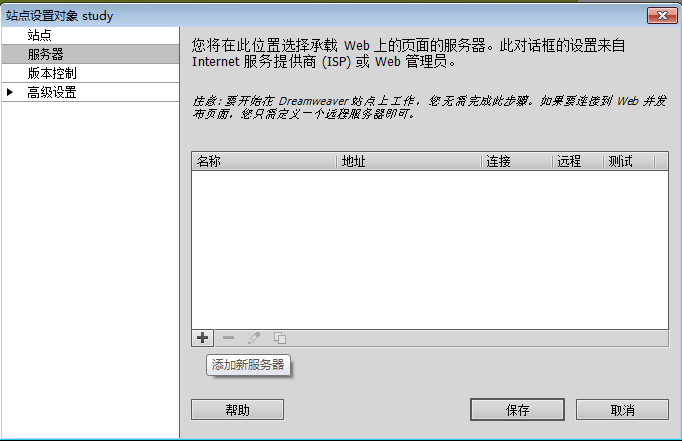
- 选择“服务器”选项,单击“+”按钮添加服务器。如图14-6所示。

图14-6
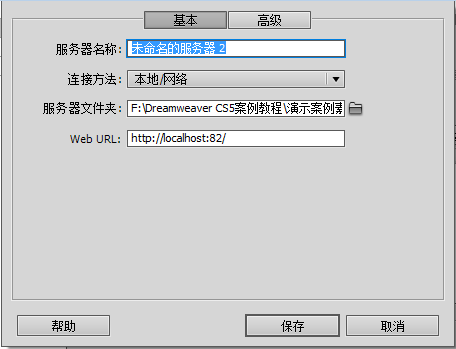
- 打开“添加服务器”对话框,进行如下设置,然后单击“保存”按钮。如图14-7所示

图14-7
- 服务器名称:服务器2
- 连接方法:本地/网络
- 服务器文件夹: f:\Dreamweaver CS5案例教程\演示案例素材\chapter14
- Web URL: http://localhost:82/ (win7环境)
- Web URL: http://localhost:/chapter14/
(windws xp环境)
说明:
- 服务器名称可以自定。
- 端口号要和IIS下的设置一致(win7环境下)
(4)返回到“添加服务器”对话框,勾选“测试”复选框,单击“保存”按钮,如要修改服务器配置,可以单击下方“铅笔”工具。
步骤3:创建并测试一个动态网页
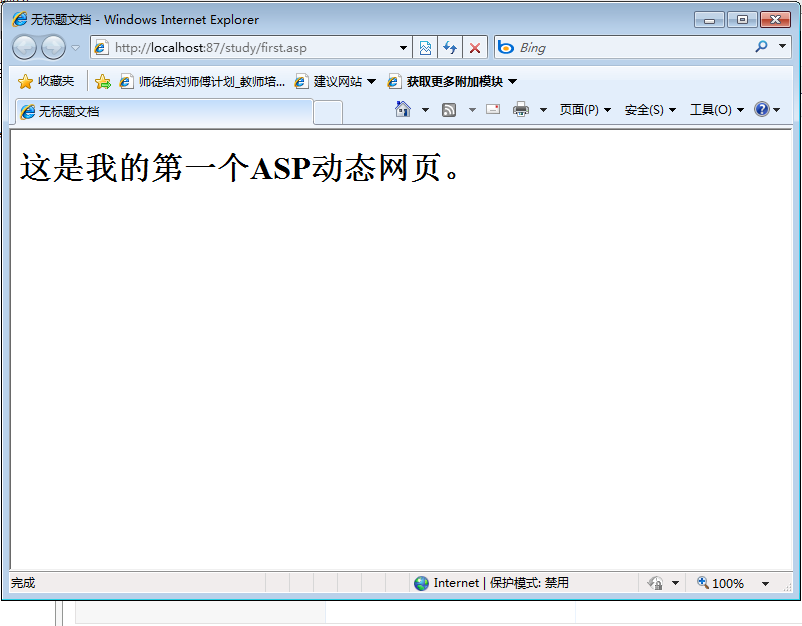
(1)在Dreamweaver CS5环境下,打开“文件”面板,右键单击“站点-study”弹出快捷菜单,选择“新建文件”,将其命名为first.asp。
(2)双击first.asp将其打开,在设计视图输入文本:这是我的第一个ASP动态网页。保存后,按F12进行游览。

教学课题:14.2数据库连接
教学目标:掌握ACCESS数据库的创建、ODBC数据源的配置和服务器行为的使用的方法。
教学重点:1、ACCESS数据库的创建。
2、ODBC数据源的配置。
3、服务器行为的使用。
教学难点:服务器行为的使用。
教学方法:任务驱动法、小组合组学习法。
教学课时:1节
教学过程:1、导入新课:略
2、讲解新课:
演示案例2:制作淘宝用户登录与注册网站
【技能要点】
- ACCESS数据库的创建。
- ODBC数据源的配置。
- 服务器行为的使用。
【操作步骤】
步骤1、Access数据库的创建
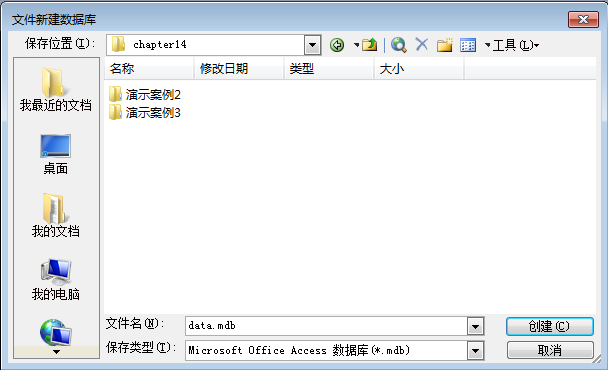
(1)启动Microsfot Access2003,选择【文件】->【新建】,打开【新建文件】面板,单击【空数据库】,打开【文件新建数据库】对话框,输入文件名:data.mdb;选择保存路径为:f:\Dreamweaver CS案例教程\演示案例素材\chapter14,单击【创建】按钮。如图14-8所示

图14-8
(2)打开data.mdb数据库设计器,选择【表】对象,双击右边【使用设计器创建表】,打开“表1”设计器。分别输入以下字段:
|
字段名 |
字段类型 |
说明 |
|
name |
文本 |
姓名 |
|
pwd |
文本 |
密码 |
|
gen |
文本 |
性别 |
|
age |
数值 |
年龄 |
|
|
文本 |
电子邮箱 |
并将表名保存为:user。
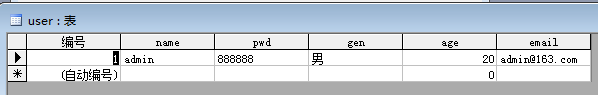
(3)双击打开user表,输入一条记录:

步骤2、ODBC数据源的配置
(1)打开【控制面板】->【管理工具】->【数据源(ODBC)】
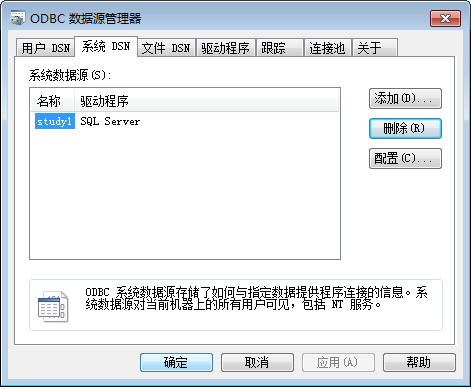
(2)打开【ODBC数据源管理器】窗口,选择【系统DSN】选项卡,单击【添加】按钮。如图14-9所示

图14-9
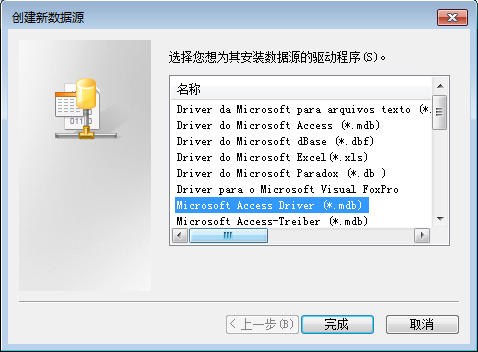
(3)打开【创建新数据源】窗口,选择【Microsoft Access Driver(*.mdb)】单击【完成】按钮。如图14-10所示。

图14-10
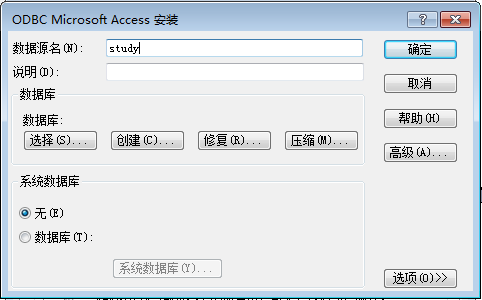
(13)打开【ODBC Microsoft Access安装】窗口,输入数据源名:study,单击【选择】按钮,选取数据库。如图14-11所示。

图14-11
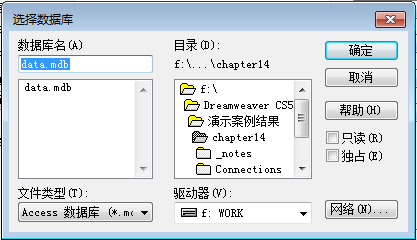
(5)打开【选择数据库】窗口,选择:f:\Dreamweaver CS案例教程\演示案例素材\chapter14\data.mdb,单击【确定】按钮。如图14-12所示。

图14-12
(6)返回【ODBC Microsoft Access安装】窗口,单击【确定】按钮,返回【ODBC数据源管理器】窗口,在【系统DSN】选项卡下多一项刚添加的数据源:study。单击【确定】按钮。
步骤3、创建并配置动态网站。
本例仍使用14.1创建的动态网站:chapter14。
步骤4、制作登录表单页面:login.asp
- 打开f:\Dreamweaver CS案例教程\演示案例素材\chapter14\演示案例2\login.asp页面。制作如图14-13所示用户登录表单。

图14-13
说明:
- 用户名框的名字是name。
- 密码框的名字是pwd。
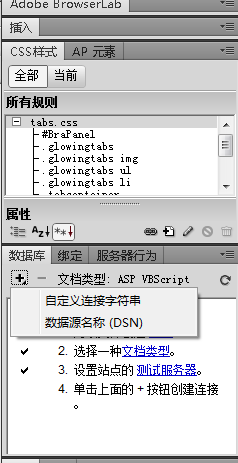
(2)创建数据库绑定,打开【窗口】->【数据库】面板,单击“+”按钮,选择“数据源名称(DSN)”,如图14-14所示。


图14-14 图14-15
(3)打开【数据源名称(DSN)】窗口,输入连接名称:conn;选择数据源名称(DSN):study。单击【测试】按钮,弹出“成功创建链接脚本。”窗口。所图14-15所示,说明数据库链接成功,单击“确定”按钮。此时,在数据库面板下会出现数据源链接名:conn。
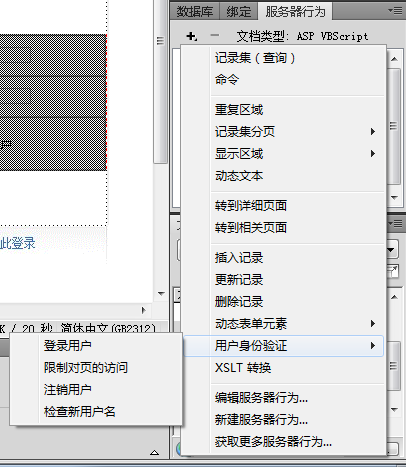
(13)在login.asp页面标签区域中选择form标签,打开【窗口】->【服务器行为】面板,单击“+”按钮,在弹出的下拉菜单下选择【用户身份验证】->【登录用户】。如图14-16所示

图14-16
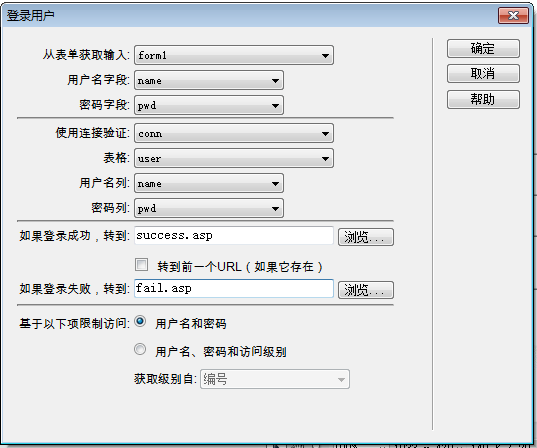
- 打开“登录用户”窗口,进行如图14-17所示设置:
- 从表单获取输入:form1
- 用户名字段:name
- 密码字段:pwd
- 使用连接验证:conn
- 表格:user
- 用户名列:name
- 密码列:pwd
- 如果成功转到success.asp
- 如果登录失败,转到:fail.asp

图14-17
- 保存页面,按F12浏览,在用户中输入:admin;密码中输入:888888。单击“登录”按钮,则跳转到success.asp页面,如图14-18所示。

图14-18
步骤5、制作用户注册页面:reg.asp
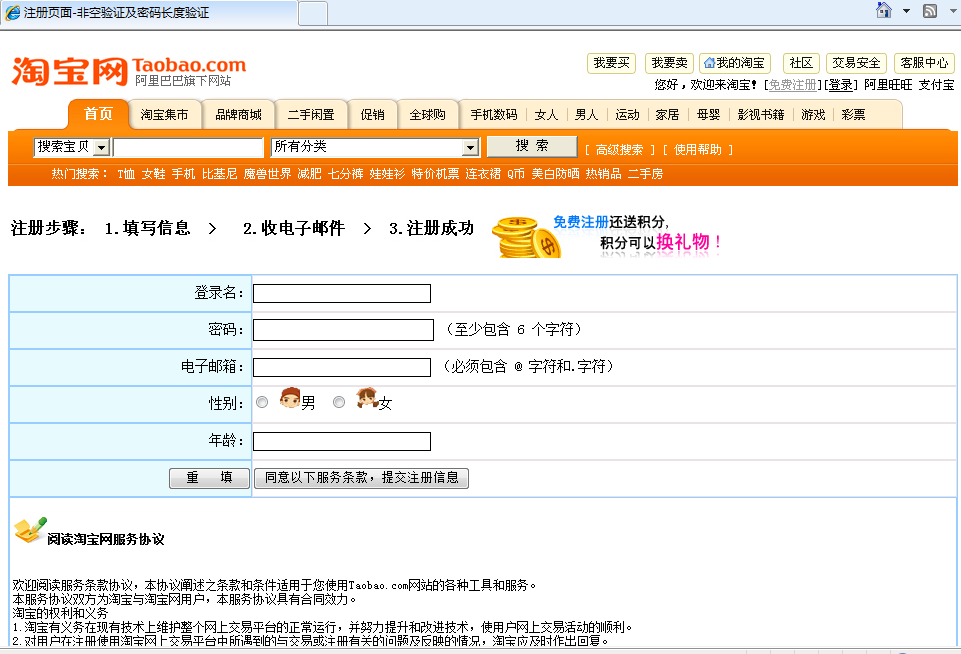
(1)打开f:\Dreamweaver CS案例教程\演示案例素材\chapter14\演示案例2\reg.asp,制作如图14-19所示用户注册表单。

图14-19
说明:
- 登录名框的名字:name。
- 密码框的名字:pwd。
- 电子邮箱框的名字:email。
- 性别两个单选按钮的名字均为:gen,选定值分别是“男”和“女”。
- 年龄框的名字:age。
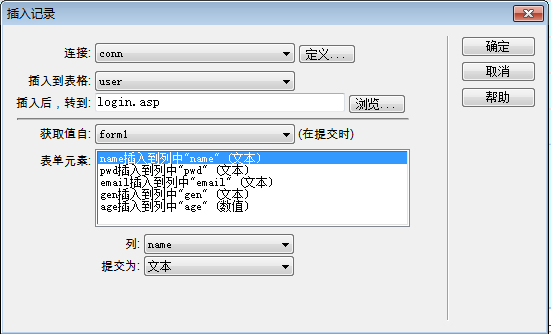
(2)在reg.asp页面的标签区域选择form标签,单击【服务器行为】面板上“+”按钮,从弹出的菜单中选择【插入记录】,打开“插入记录”对话框,进行如下设置,如图14-20所示。
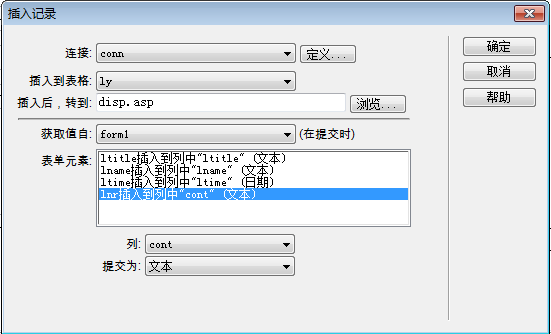
- 连接:conn
- 插入到表格:user
- 插入后,转到:login.asp
- 获取值自:form1
- 表单元素:
name插入到列中“name”(文本)
Pwd插入到列中“pwd”(文本)
email插入到列中“email”(文本)
gen插入到列中“gen”(文本)
age插入到列中“age”(数值) 
图14-20
(3)单击“确定”按钮后,在“服务器行为”面板上会出现一条“插入记录”的行为。
(13)按F12进行浏览,输入表单各项值后,单击“提交注册信息”按钮,就会跳转到login.asp页面,用新注册的用户信息进行登录。
说明:
- 登录成功页面:seccess.asp。
- 登录失败页:fail.asp如图14-21所示。

图14-21
教学课题:14.3记录集的显示、添加、修改与删除
教学目标:掌握重复区域的制作和添加、修改、删除记录的方法。
教学重点:1、重复区域的制作。
2、添加、修改、删除记录的方法。
教学难点:添加、修改、删除记录的方法。
教学方法:任务驱动法、小组合组学习法。
教学课时:1节
教学过程:1、导入新课:略
2、讲解新课:
演示案例3:制作留言簿页面
【技能要点】
- 重复区域的制作
- 添加、修改、删除记录的方法
【操作步骤】
步骤1:制作留言簿的显示页面:disp.asp
(1)添加数据表。打开演示案例2中所创建的数据库f:\Dreamweaver CS5案例教程\演示案例素材\chpater14\data.mdb。选择“表”对象,使用有表设计器创建新表,结构如下:
|
ltitle |
文本 |
留言标题 |
|
lname |
文本 |
留言人姓名 |
|
ltime |
日期/时间 |
留言时间 |
|
cont |
文本 |
留言内容 |
并将其保存表名为:ly。
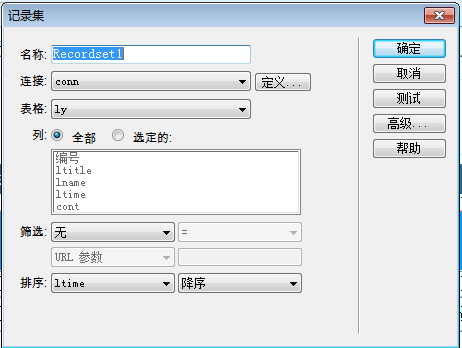
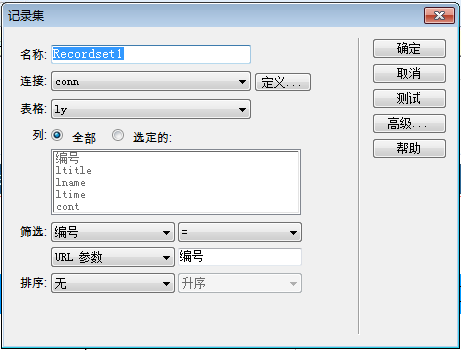
(2)打开f:\Dreamweaver CS5案例教程\演示案例素材\chpater14\演示案例3\disp.asp。选择【窗口】->【绑定】,打开【绑定】面板,单击“+”按钮,在弹出的菜单中选取“记录集(查询)”。打开“记录集”对话框,进行如图14-22所示设置:

图14-22
- 单击“确定”按钮,在“绑定”面板下就会出现一条“记录集(Recordset1)”,说明已经绑定该记录。
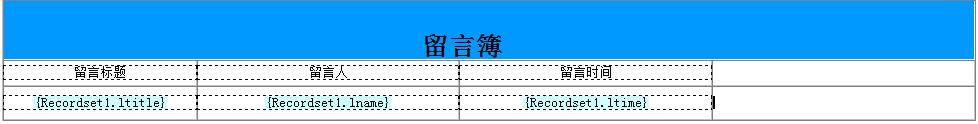
- 在disp.asp页面下制作如下表格。并将记录集Recordset1下面ltilte字段插入到“留言标题”下面的单元格内,将lname字段插入到“留言人”下面的单元格内,将ltime字段插入到“留言时间”下面的单元格内。如图14-23所示。

图14-23
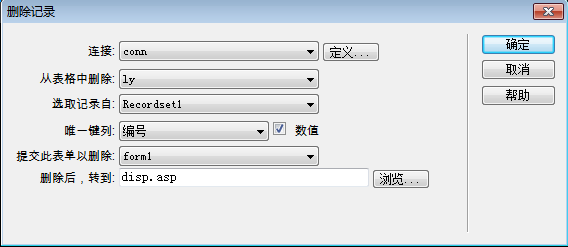
- 添加“删除记录”的按钮。在最后一列的第二行的单元格上输入“我要留言”,并将链接到add.asp页面。在第三行的单元格上插入一个表单,在表单内插入一个“提交表单”按钮,将其值设为:删除。选中“删除”按钮,添加【服务器行为】->【删除记录】,进行如图14-24所示设置。

图14-24
(5)单击“确定”按钮,在“服务器行为”面板下会有一条“删除记录”的行为。按F12进行浏览。
说明:可以先在ly表中输入一些测试记录,当记录为空时该按钮不可用。
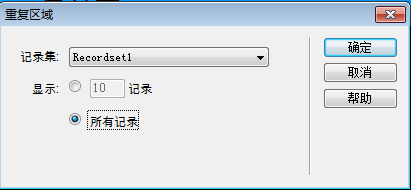
(6)创建重复区域。选中表格的最后一行,单击【服务器行为】面板下“+”按钮,在弹出的菜单中选择【重复区域】,打开“重复区域”对话框,如图14-25所示。

图14-25
- 完成disp.asp页面的制作,浏览效果为:
 步骤2:制作留言簿的添加页面:add.asp
步骤2:制作留言簿的添加页面:add.asp
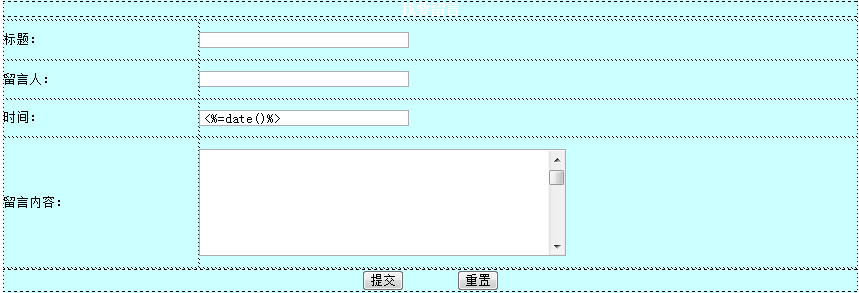
- 打开f:\Dreamweaver CS5案例教程\演示案例素材\chpater14\演示案例3\add.asp页面,插入如下表单。

说明:
- 标题文本框的名字:ltitle
- 留言人文本框的名字:lname
- 时间文本框的名字:ltime
- 留言内容文本区域的名字:lnr
- 时间文本框的的初始值为:<%=date()%>
- 选中form标签,添加【服务器行为】->【插入记录】,进行如图14-26所示设置。

图14-26
(3)单击“确定”按钮,完成添加留言页面add.asp的制作。按F12浏览,添加记录,完成跳转的留言显示页disp.asp。
步骤3、制作查看留言内容页面:deta.asp
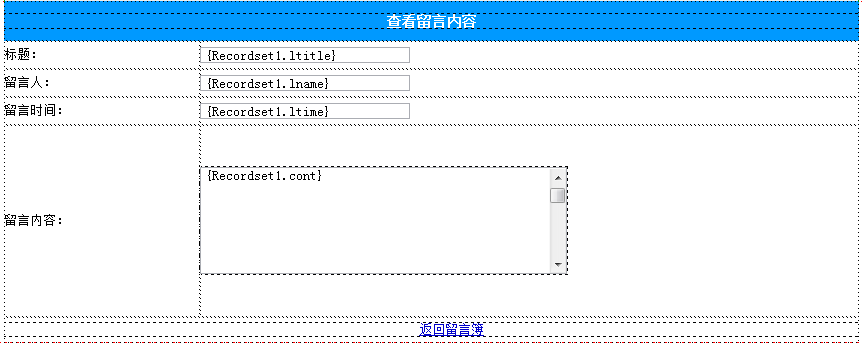
(1)打开deta.asp页面,插入如图14-27所示表单。绑定记录集Recordset1,将ltitle字段插入到“标题”后面的文本框内;将lname字段插入到“留言人”后面的文本框内;将ltime字段插入到“留言时间”后面的文本框内;将cont字段插入到“留言内容”后面的文本框内。最下面的“返回留言簿”链接到disp.asp页面。

图14-27
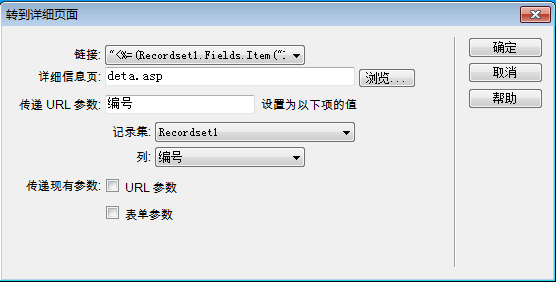
(2)返回disp.asp页面,选中“留言标题”下面的动态文本{Recordset1.ltitle},添加【服务器行为】->【转到详细页】,进行如图14-28所示设置。

图14-28
(3)打开deta.asp页面。双击【绑定】下记录集Recordset1,打开“记录集”对话框,修改“筛选”项的设置,如图14-29所示。

图14-29
(13)单击【确定】按钮,完成查看留言页面的制作。返回到disp.asp页面,单击每个留言的标题,可以查看相应的留言详细内容。