教学课题:使用模板
教学目标:了解“资源”面板,掌握创建模板的方法,掌握定义可编辑区域、定义可选区域和定义重复区域的方法。
教学重点:1、创建模板的二种方法。
2、定义可编辑区域、定义可选区域和定义重复区域的方法。
教学难点:创建模板的二种方法。
教学方法:任务驱动法、小组合组学习法。
教学课时:1节
教学过程:1、导入新课:略
2、讲解新课:
一、演示案例1:直接创建模板
【操作步骤】
步骤1:启动Dreamweaver CS5,在菜单栏中选择【文件】->【新建】。
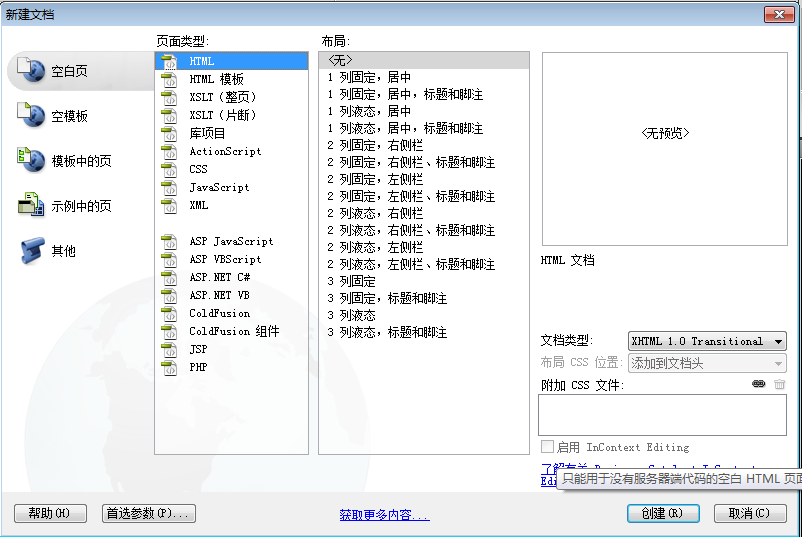
步骤2:打开“新建文档”对话框,选择“空白页”选项卡,在“页面类型”区域中选择【HTML模板】选项,在“布局”区域选择【无】,单击“创建”按钮,如图12-2所示。

图12-2
二、演示案例2:从现有文档创建模板
【操作步骤】
步骤1:打开f:\Dreamweaver CS5案例教程\演示案例素材\chapter12\旅游.html。
步骤2:在菜单栏中选择“文件”->“另存为模板”命令。
步骤3:
- 打开“另存为模板”对话框,如图12-3所示。
- 单击展开“站点”下拉列表框,选择准备使用的站点,在“另存为”文本框中输入要保存的模板名称。
- 单击“保存”按钮。
- 在“文件”面板下会出现一个Templates文件夹,展开文件夹,里面有刚创建的模板文件moban.dwt。
说明:模板文件的扩展名为:*.dwt。

图12-3
三、演示案例3:定义可编辑区域
【操作步骤】
步骤1:打开演示案例二中所制作的模板文件moban.dwt。
步骤2:将光标放置在用户登录区域,在菜单栏中选择“插入”->“模板对象”->“可编辑区域”,打开“新建可编辑区域”对话框,输入名称:reg如图12-4所示。

图12-4
步骤3:可编辑区域即被插入模板中,在文档窗口可以看到可编辑区域在模板页面中由高亮显示的矩形边框围绕,区域左上角显示该区域名称。
步骤4:选中可编辑区域后,可在“属性”面板中对名称等参数进行修改。如图12-5所示。

图12-5
四、演示案例4:定义可选区域
可选区域是模板中的区域,可将其设置为基于模板的文件中显示或隐藏。当要对文件中显示的内容设置条件时,即可使用可选区域。
【操作步骤】
步骤1:打开模板文件moban.dwt,选中页面下方的版权信息图片。
步骤2:在菜单栏中选择【插入】->【模板对象】->【可选区域】,如图12-7所示。

图12-7
五、演示案例5:定义重复区域
重复区域是能够要据需要在基于模板的页面中赋值任意次的模板部分。重复区域通过常于表格,也能够为其他页面的元定义重复区域。
【操作步骤】
步骤1:打开moban.dwt模板文件。
步骤2:选择“旅游线路”区域内的表格。
步骤3:选择【插入】面板【常用】选项卡中,单击“模板”展开式按钮  ,选择“重复区域”按钮
,选择“重复区域”按钮  。
。
步骤4:弹出“新建重复区域”对话框,如图12-8所示,在名称文本框中输入名称,单击“确定”按钮。
说明:在一个重复区域可以继续插入另一个重复区域。

图12-8
教学课题:管理模板
教学目标:掌握创建基于模板的页面、模板管理的各种操作以及
用模板的最新版本更新整个站点或应用特定模板的所有网页的方法。
教学重点:1、创建基于模板的页面方法。
2、重命名模板、修改模板文件以及删除模板。
3、用模板的最新版本更新整个站点或应用特定模板的所有网页。
教学难点:创建基于模板的页面方法和模板管理的各种操作。
教学方法:任务驱动法、小组合组学习法。
教学课时:1节
教学过程:1、导入新课:略
2、讲解新课:
一、创建基于模板的网页
演示案例1:使用新建命令创建基于模板的新文档。
【操作步骤】
步骤1:选择【文件】->【新建】命令,打开“新建文档”对话框。
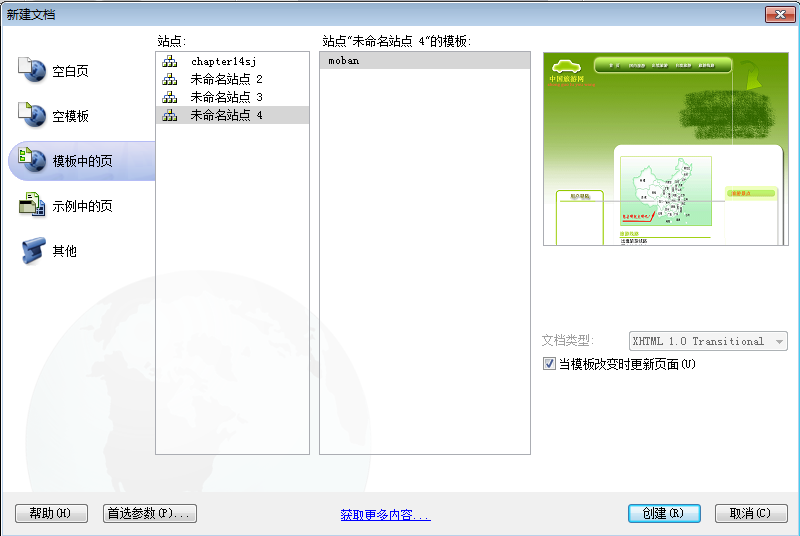
步骤2:单击【模板中的页】标签,切换到“从模板新建”窗口。在“站点”选项卡中选择本网站的站点。如“未命名站4”,再从右侧选项框中选择一个模板文件。如图12-9所示,单击“确定”按钮,创建基于模板的新文档。

图12-9
步骤3:编辑完文档后,选择“文件”->“保存”命令,保存所创建的文档。在文档窗口中按照模板中的设置建立了一个新的页面,并可向编辑区域添加信息。
演示案例2:应用“资源”面板中模板创建基于模板的网页
【操作步骤】
步骤1:选择【文件】->【新建】命令,打开“新建文档”对话框。
步骤2:选择“空白页”选项。
步骤3:选择【窗口】->【资源】命令,打开“资源”面板。在“资源”面板中,单击左侧的“模板”按钮,从模板列表中选择相应的的模板,最后单击“资源”控制面板下方的“应用”按钮,在文档中应用该模板。
二、管理模板
演示案例1:重命名模板文件
【操作步骤】
步骤1:选择【窗口】->【资源】命令,打开“资源”面板,单击左侧的“模板”按钮,控制面板右侧显示本站点的模板列表。
步骤2:在模板列表中,双击模板名称选中文本,然后输入一个新名称,按<Enter>键使更改生效。
演示案例2:修改模板文件
【操作步骤】
步骤1:选择【窗口】->【资源】命令,打开“资源”面板,单击左侧的“模板”按钮,控制面板右侧显示本站点的模板列表。
步骤2:在模板列表中双击要修改的模板文件将其打开,根据需要修改模板内容。例如,将“北京旅游”插入可编辑区域。
演示案例3:删除模板
【操作步骤】
步骤1:打开【窗口】->【资源】控制面板。
步骤2:单击左侧的“模板”按钮  ,控制面板右侧显示本站点的模板列表。单击模板名称选择该模板。
,控制面板右侧显示本站点的模板列表。单击模板名称选择该模板。
步骤3:单击控制面板下方的“删除”  按钮,并确认要删除该模板,此时该模板文件从站点中删除。
按钮,并确认要删除该模板,此时该模板文件从站点中删除。
三、更新站点
用模板的最新版本更新整个站点或应用特定模板的所有网页。
演示案例4:用模板更新站点
【操作步骤】
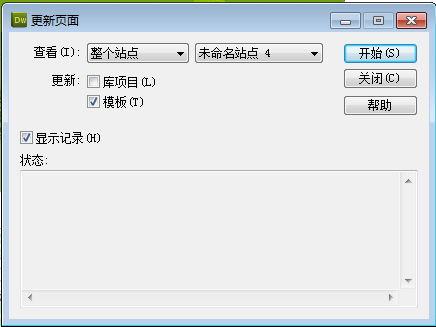
步骤1:打开“更新页面”对话框。选择【修改】 ->【模板】->【更新页面】,如图12-10所示。

图12-10
步骤2:若用模板更新整个站点,则在“查看”选项右侧的第一个下拉列表中选择“整个站点”,然后在第二个下拉列表中选择站点名称;若更新应用特定模板的所有网页,则在“查看”选项右侧的第一个下拉列表中选择“文件使用…”,然后在第二个下拉列表中选择相应的网页名称。
步骤3:在“更新”选项组中选择“模板”复选框。
步骤4:单击“开始”按钮,即可根据选择更新整个站点或应用特定模板的所有网页。
步骤5:单击“关闭”按钮,关闭“更新页面”对话框。
教学课题:12.3创建与应用库项目
教学目标:了解什么是库项目,掌握创建库项目、基于文件内容创建库项目以及创建空白库项目的方法。
教学重点:1、创建库项目的方法。
2、基于文件内容创建库项目的方法。
3、创建空白库项目的方法。
教学难点:基于文件内容创建库项目的方法。
教学方法:任务驱动法、小组合组学习法。
教学课时:1节
教学过程:1、导入新课:略
2、讲解新课:
一、什么是库项目
库是一种特殊的Dreamweaver文件,其中包含可放置到网页的一组单个资源或资源副本,库中的这些资源称为库项目。可在库中存储的项目包括图像、表格、声音和使用Adobe Flash创建的文件。每当编辑某个库项目时,可以自动更新所有使用该项目的页面。
二、演示案例1:创建库项目
【操作步骤】
步骤1:启动Dreamweaver CS5,在菜单栏中选择【文件】->【新建】命令,弹出“新建文档”对话框。
步骤2:选择【空白页】->【库项目】,单击“确定”按钮。
步骤3:选择【文件】->【保存】,选择保存的位置,单击“保存”按钮。
说明:库文件的扩展名为.lbi。
三、演示案例2:基于文件内容创建库项目
【操作步骤】
步骤1:打开“演示案例素材\chapter12\旅游.html”文件,打开【资源】面板,单击【库】按钮,打开“库”面板。
步骤2:选中网页左上角的logo图片,按住鼠标不放拖拽到库列表中。起名叫:logo。
步骤3:再创建一个库项目。选中页面上“旅游线路”区域的表格,单击“库”面板底部的“新建”按钮  ,给该项目输入一个名称“线路”,这样库列表中有了logo和“线路”两个库项目。
,给该项目输入一个名称“线路”,这样库列表中有了logo和“线路”两个库项目。
说明:Dreamweaver在站点本地文件根文件夹的“Library”文件夹中,将每个库项目都保存为一个单独的文件(扩展名为.lbi)。
四、演示案例3:创建空白库项目
【操作步骤】
步骤1:确保没有在文档窗口中选择任何内容。
步骤2:打开“资源”面板,单击“库”按钮,打开“库”面板。
步骤3:单击“库”面板底部的“新建库项目”按钮  ,则添加的无标题的库项目,为该项目输入一个名称,按<Enter>键确定。
,则添加的无标题的库项目,为该项目输入一个名称,按<Enter>键确定。
教学课题:12.4管理库项目
教学目标:掌握重命名库项目、删除库项目、重新创建已删除的库项目以及修改库项目的方法。
教学重点:1、重命名库项目的方法。
2、删除库项目的方法。
3、重新创建已删除的库项目的方法。
4、修改库项目的方法。
教学难点:重新创建已删除的库项目的方法。
教学方法:任务驱动法、小组合组学习法。
教学课时:1节
教学过程:1、导入新课:略
2、讲解新课:
演示案例1:重命名库项目
【操作步骤】
步骤1:选择【窗口】->【资源】命令,打开“资源”面板,单击“库”按钮,打开“库”面板。
步骤2:在库列表中,双击要命名的库项目名称,然后输入一个新名称。
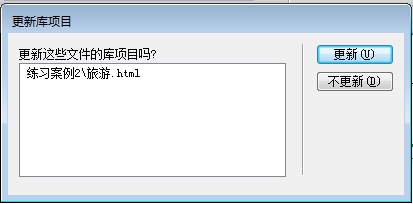
步骤3:按<Enter>键使更改生效,此时弹出“更新文件”对话框,如图12-12所示。若要更新站点中所有使用该项目的文档,单击“更新”按钮;否则,单击“不更新”按钮。

图12-12
演示案例2:删除库项目
【操作步骤】
步骤1:选择【窗口】->“【资源】”命令,打开“资源”面板,单击“库”按钮,打开“库”面板。
步骤2:在“库”面板中选中要删除的项目,单击面板底部的删除按钮  。
。
演示案例3:重新创建已删除的库项目
【操作步骤】
步骤1:先在“库”面板中删除“bottom”项目。
步骤2:在旅游.html页面中选中最下方的图片(它是bottom库项目的一个实例)。
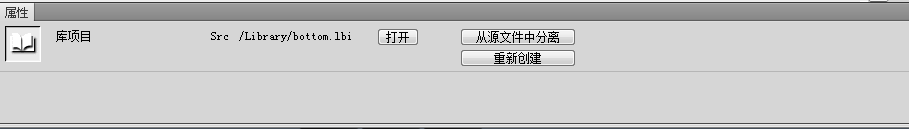
步骤3:选择【窗口】->【属性】命令,打开“属性”面板,单“重新创建”按钮,此时在“库”面板中将显示该库项目,如图12-13所示。

图12-13
演示案例4:修改库项目
【操作步骤】
步骤1:选择【窗口】->【资源】命令,打开“资源”面板,单击“库”按钮,打开“库”面板。
步骤2:在库列表中选中要修改的项目,单击面板底部的编辑按钮  。
。
步骤3:修改完毕后,保存库项目,弹出“更新库项目”对话框,单击“更新”按钮,如图所示。