第一节 网页布局的步骤和基本原则
教学课题:网页布局的步骤和基本原则
教学目标:1、了解网页布局的基本原则
2、掌握网页布局的步骤
教学重点:理解网页布局的步骤
教学难点:网页布局的基本原则的区别和联系
教学方法:教师讲授法、任务驱动法、小组合组学习法。
教学课时:1节
教学过程:
1、导入:略
2、讲解新课
【技能要点】
- 网页布局的步骤
- 网页布局的基本原则
【知识点详解】
- 网页布局的步骤
(1) 构思
根据网站的内容整体风格,设计版面布局。
(2) 初步填充内容
这一步就要把一些主要的内容放到网页中,例如网站的标志、广告条、菜单、导航条、计数器等,要注意重点突出,把网站标志、广告条、菜单放在最突出、最醒目的位置,然后再考虑其它元素的放置。
(3) 细化
在将各主要元素确定好之后,下面就可以考虑文字、图像、表格等页面元素的排版布局。
- 网页排版布局的基本原则
- 平衡性
- 对称性
- 对比性
- 疏密度
- 比例
【作业】
了解网页布局的步骤和基本原则
第二节 AP Div基础
教学课题:AP Div基础
教学目标:1、了解“AP Div”的含义
2、掌握“AP Div”的使用方法
教学重点:创建“AP Div”的方法
教学难点:设置“AP Div”的属性
教学方法:任务驱动法、小组合组学习法。
教学课时:2节
教学过程:
1、导入:略
2、讲解新课
演示案例1:使用AP Div排版
【需求分析】
根据页面所需要的AP Div,给每个AP Div中添加内容,制作一个完整的利用AP Div布局的网页。
【技能要点】
- 插入AP Div的方法
- AP Div中各个属性的设置
【操作步骤】
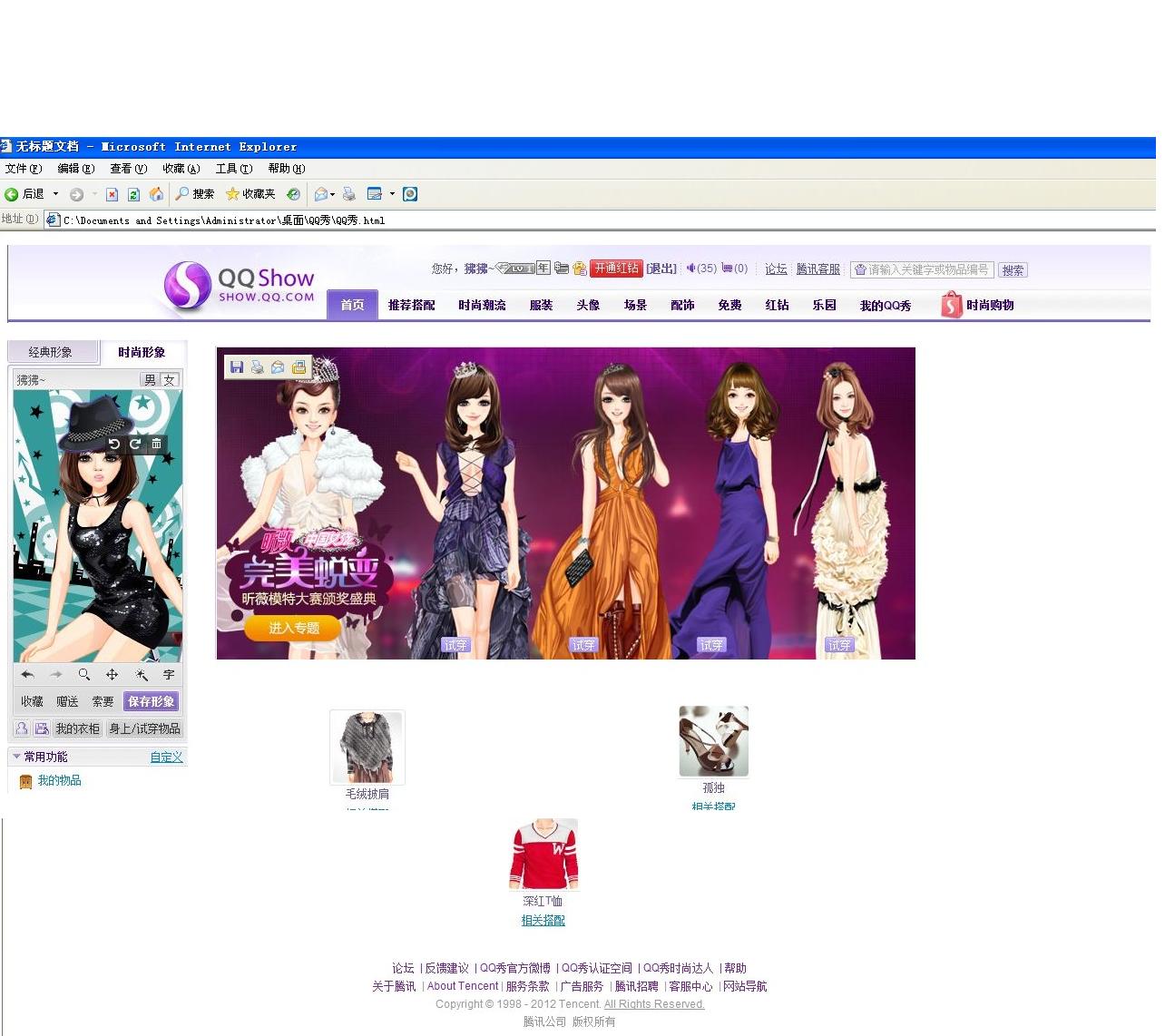
- 执行【文件】|【打开】命令,打开“QQ秀.html”页面,并新建站点。
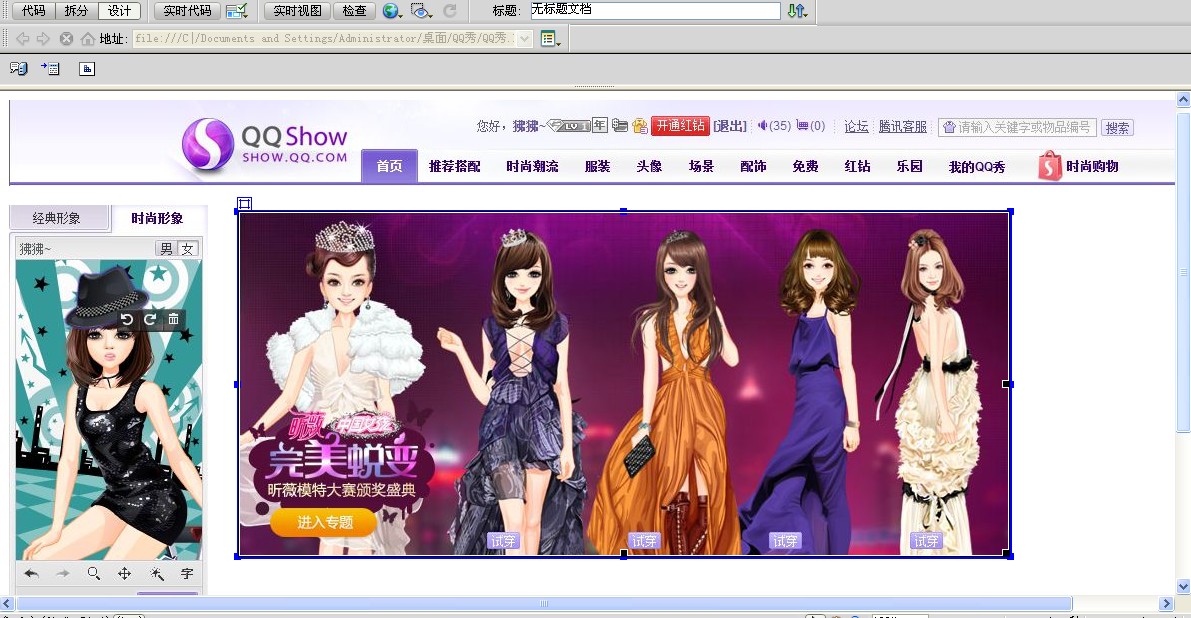
- 单击“插入”—>“布局对象” —>“AP Div”命令,在网页中插入一个div元素。将该AP Div中插入图像“image/3.jpg”,如图10-1。

图10-1
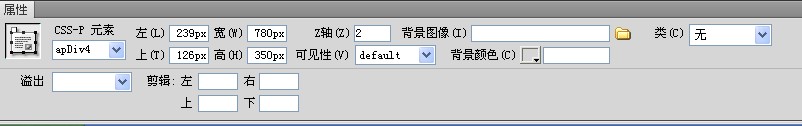
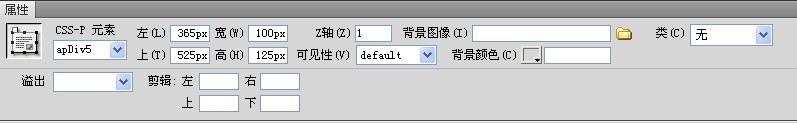
- AP Div的属性面板如下图10-2所示。

图10-2
- 相同的制作方法,在刚刚插入图像的AP Div下方再绘制三个AP Div,并设置这三个AP Div的属性,在该AP Div中插入图像。完成的效果图如图10-3所示。

图10-3
- 此AP Div的属性面板设置如图10-4所示

图10-4
演示案例2:利用AP Div溢出属性排版
【需求分析】
当AP Div中的内容超过AP Div的指定大小时,可以使用AP Div的溢出属性控制如何在浏览器中显示AP Div 。
【技能要点】
- 设置AP Div的溢出属性
【操作步骤】
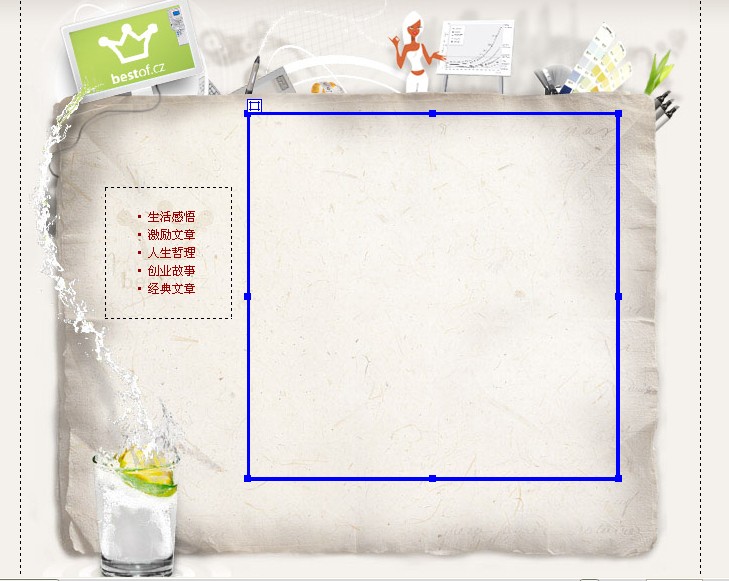
- 执行【文件】|【打开】命令,打开“AP Div溢出属性.html”页面,并新建站点。单击“插入”面板选项卡中的“布局对象”下的“AP Div”,添加一个AP Div,如图10-5所示。

图10-5
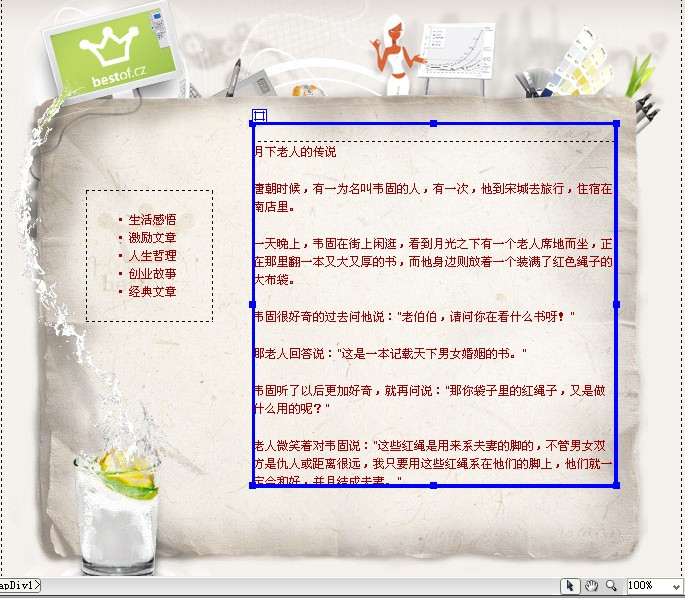
- 选中刚插入的AP Div,在“属性”面板上对其进行设置,将光标移至AP Div中,在该AP Div中输入相应的文字,效果如图10-6所示。

图10-6
- 再次选中AP Div,在“属性”面板上对其属性进行设置,如图10-13所示,此时的页面效果如图10-7所示。

图10-13

图10-7
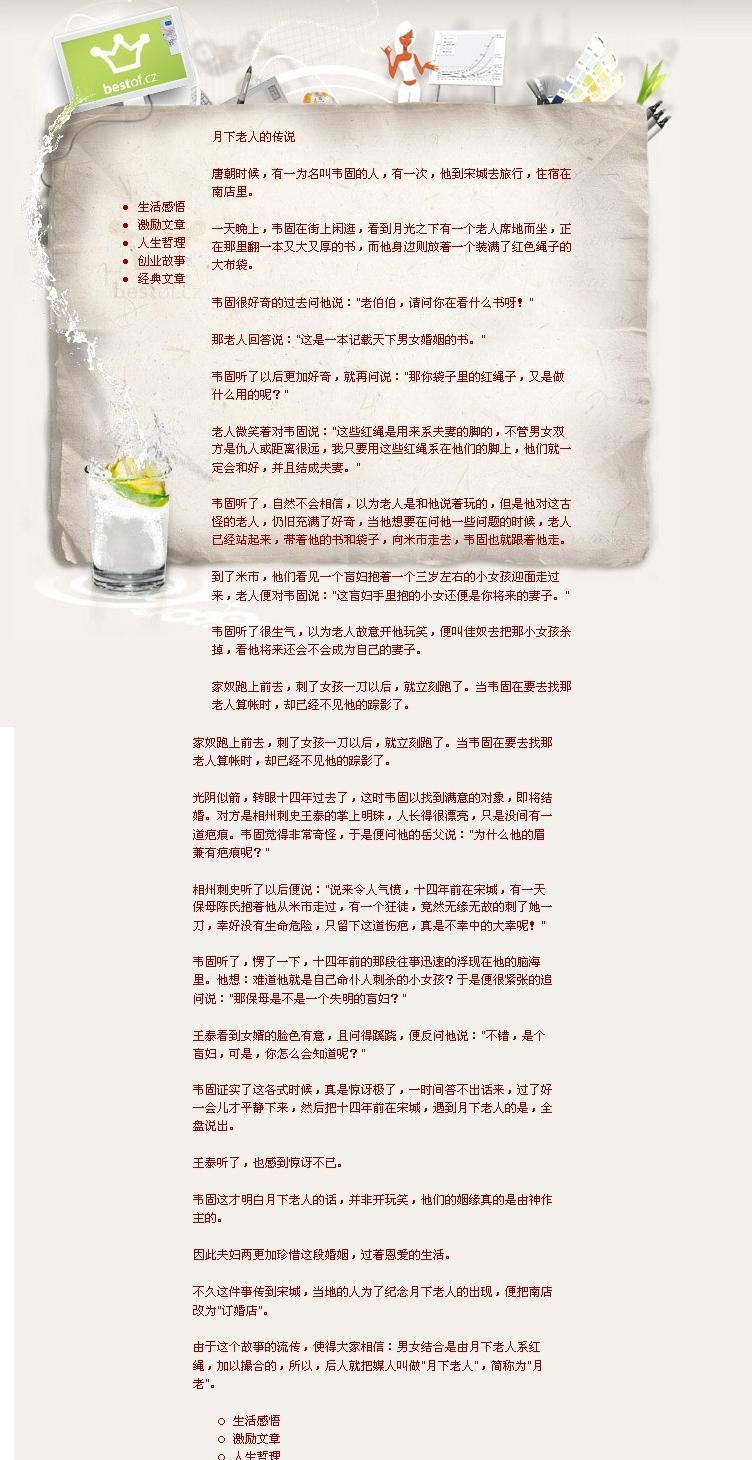
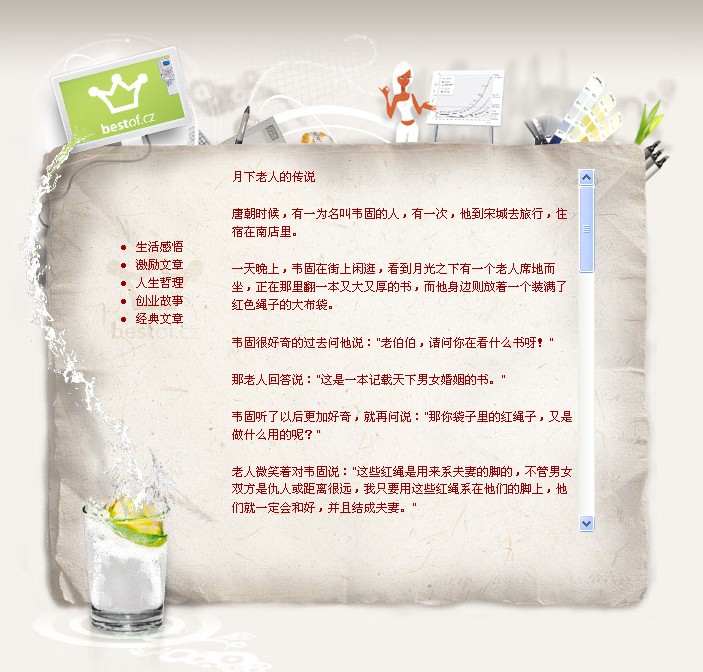
- 执行【文件】|【保存】命令,保存页面。单击“文档”工具栏上得“在浏览器中预览”(或按F12),在浏览器中预览页面,可以看到AP Div溢出排版的效果。如图10-8所示。

图10-8
【作业】
(1) 学生上机练习演示案例1,并学会插入AP Div的方法和设置属性的方法。
(2) 学生上机练习演示案例2,学会利用AP Div溢出属性排版
第三节 使用Spay Div构件
教学课题:使用Spay Div构件
教学目标:1、了解Spay Div构件的定义和种类
2、掌握设置Spay Div构件的方法
教学重点:掌握各种Spay Div构件的添加方法
教学难点:理解Spay Div各种构件的区别
教学方法:任务驱动法、小组合组学习法。
教学课时:2节
教学过程:
1、导入:略
2、讲解新课
演示案例3:页面中设置Spay菜单栏
【需求分析】
Spay菜单栏是一系列导航菜单,当鼠标指向某个按钮时,可以弹出子菜单的项目。Spay菜单栏可以使页面在有限的空间内显示大量的导航信息。
【技能要点】
- 插入Spay菜单栏的方法
- 设置Spay菜单栏的属性
【操作步骤】
1 将光标置于页面中需要插入Spay菜单栏的位置,单击插入”—>“布局对象” —>“Spay菜单栏”命令,弹出“Spay菜单栏”对话框,具体如图10-9。

图10-9
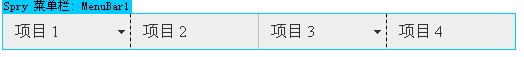
2 点击“确定”按钮,在页面中插入Spay菜单栏,具体如图:10-10所示。

图10-10
3 设置菜单栏属性
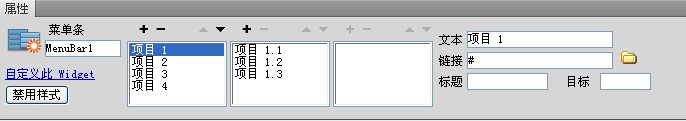
选中刚刚插入的Spay菜单栏,在“属性”面板中可以对Spay菜单栏的相关属性进行设置,可以添加菜单项和删除多余的菜单栏选项,如图10-11所示。

图10-11
在“属性”面板中的“主菜单项列表”框中选中“项目1”,可以看到其“子菜单项列表”框中看到该菜单项下的子菜单项。单击  中的“+”可以添加子菜单项,单击“-”可以减少子菜单项。
中的“+”可以添加子菜单项,单击“-”可以减少子菜单项。
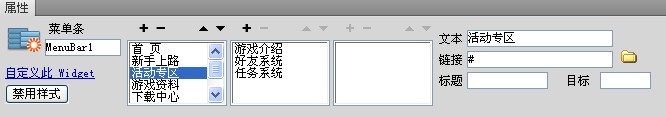
最后的“属性”面板的设置如图10-12所示。

图10-12
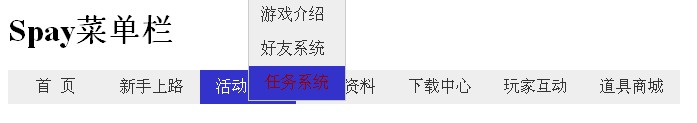
5 保存页面,在浏览器中预览页面,可以看到Spay 菜单栏的显示效果,如图10-12所示。

图10-12
演示案例4:页面中设置Spay选项卡式面板
【需求分析】
Spay选项卡式面板构件是一组面板,用来将内容放置在紧凑的空间中,浏览者可以通过单击面板选项卡,来隐藏或显示放置在选项卡式面板中的内容。当浏览者单击不同的选项卡时,会打开构件相应的面板。
【技能要点】
- 插入Spay选项卡式面板的方法
- 设置Spay选项卡式面板的属性
【操作步骤】
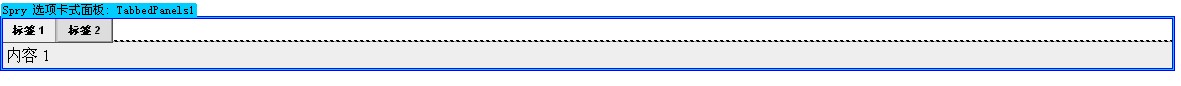
1 将光标置于页面中需要插入Spay选项卡式面板的位置,单击插入”—>“布局对象” —>“Spay选项卡式面板”命令,插入一个“Spay选项卡式面板”,具体如图10-13所示。

图10-13
2 设置菜单栏属性
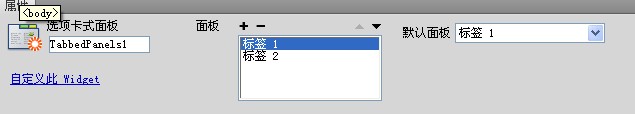
选中刚刚插入的Spay选项卡式面板,在“属性”面板中可以对Spay选项卡式面板的相关属性进行设置,属性面板如图10-14所示。

图10-14
3 更改选项卡式面板中的内容,点击“标签2”旁边的“眼睛”标记,可以更改“标签2”的对应的相关内容,如图10-15所示。

图10-15
4 一步步的更改相关的面板,最后的设置如图10-16所示。

图10-16
5 保存页面,在浏览器中预览页面,可以看到Spay 选项卡式面板的显示效果,如图10-17所示。

图10-17
演示案例5:页面中设置Spay折叠式面板
【需求分析】
Spay折叠式面板是一级可折叠的面板,同样可以将大量页面内容放置在一个紧凑的页面空间中。浏览者可以通过单击该面板上的选项卡,来隐藏或显示放置在折叠式构件中的内容。当浏览者单击不同的选项卡时,折叠式构件的面板会相应展开或收缩。
【技能要点】
- 插入Spay折叠式面板的方法
- 设置Spay折叠式面板的属性
【操作步骤】
1 在Dreamweaver CS5中打开素材“Spay折叠式面板.html”,如图10-18所示,并建立相应的站点。

图10-18
2 将光标置于页面中需要插入Spay折叠式面板的位置,单击插入”—>“布局对象” —>“Spay折叠式面板”命令,插入一个“Spay折叠式面板”,具体如图10-19所示。

图10-19
3 将“标签1”内容改为“糖果树产品一”,将“内容1”删除掉,插入图片“cafe01.jpg”,如图10-20所示。

图10-20
5 保存页面,在浏览器中预览页面,可以看到Spay 折叠式面板的显示效果,如图10-21所示。

图10-21
演示案例6:页面中设置Spay工具提示
【需求分析】
当用户将鼠标指针移至网页中的某个特定元素上是,Spay工具提示会显示该特定元素的其他信息内容。用户移开鼠标时,其他内容会消失,从而使页面中的交互效果更佳突出。
【技能要点】
- 插入Spay工具提示的方法
- 设置Spay工具提示的属性
【操作步骤】
1 在Dreamweaver CS5中打开素材“Spay工具提示.html”,并建立相应的站点。
2 选中图片,单击插入”—>“Spay” —>“Spay工具提示”命令,插入一个“Spay工具提示面板”,具体如图10-22所示。

图10-22
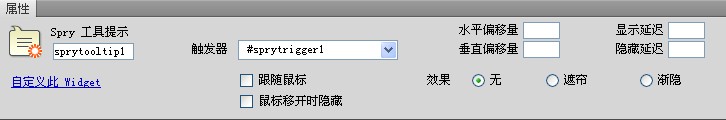
3 Spay工具提示的“属性”面板如图10-23所示。

图10-23
4 更改设计视图中的相应位置,如图10-24所示。

图10-24
5 保存页面,在浏览器中预览页面,可以看到Spay 折叠式面板的显示效果,如图10-25所示。

图10-25
【作业】
学生上机实现演示案例3-6的各个技能点,并学会实现Spay Div的各种构件。
第四节 综合案例
教学课题:综合案例
教学目标:利用综合案例考察本章所学知识点
教学重点:AP Div的设置和构件的使用
教学难点:CSS样式和AP Div布局配合制作页面
教学方法:任务驱动法、小组合组学习法
教学课时:2节
教学过程:
1、导入:略
2、讲解新课
演示案例7:综合案例--制作个人博客页面
【需求分析】
根据之前学过的添加AP Div的方法和插入构件的方法,将综合案例中的各部分内容分块制作,运用的知识包括:
(1) AP Div的基础知识
(2) 使用AP Div布局页面
(3) 利用AP Div溢出属性布局页面
(4) 使用Spay Div构件
【技能要点】
- 用AP Div布局页面中的“会员登录”模块
- 用Div构件制作导航栏
- 插入Spay选项卡式面板
【操作步骤】
1 设置整个页面背景颜色:#66CCCC
2 标题用CSS样式: 字体大小:20px 字体颜色:#678275 字体:Verdana, Geneva, sans-serif,如图10-26所示。

图10-26
3 插入图片head.png,将此图片用CSS样式做成透明效果,提示:(Alpha:透明度85,渐变样式:X型渐变)
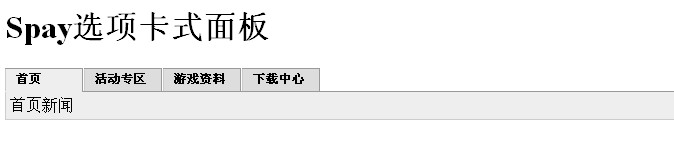
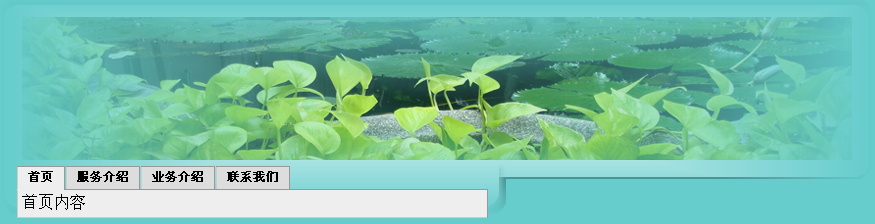
插入Spay选项卡式面板,如图10-27所示。
首 页:首页内容
服务介绍:成功案例 博客链接 博客好友
业务介绍:业务咨询 业务总结 个性化业务
联系我们:联系电话 关于我们

图10-27
4 用AP Div布局制作上图所示的部分,如图10-28所示
背景图片为:1.jpg
水平线为白色,宽度:200px

图10-28
5 将此部分做成“浮动框架”。开始链接的效果如图,具体文字在“文本.txt”中,如图10-29所示。
<iframe>标签:框架高度height:300px 框架宽度width:600px
框架边框frameborder:0 滚动条scrolling:auto
名字name:me 开始链接src

图10-29
6 此部分做成相册文件,当点击第一张照片,在上面的浮动框架显示大图片,显示效果如图“完成图2.jpg”所示。(提示:此处需要新建一个页面,在浮动框架中设置链接此页面),如图10-30所示。

图10-30
7 整个页面利用行为设置“弹出信息”,文字为“欢迎来到淘宝网”。
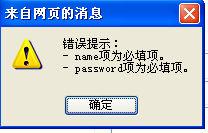
8 在表单“提交”按钮上面添加行为,检查表单,要求姓名和密码必须值不为空。如果为空,将弹出如图所示的对话框。如图10-31所示。

图10-31
9 提交按钮有“提交”功能,取消按钮有“重置”功能。
10 网页上方“转到页尾”和“关闭”,在页尾插入锚点,点击“转到页尾”可以跳转到页尾,单击“关闭”,如下图所示弹出对话框:

图10-32
【作业】
学生上机完成综合案例--制作个人博客页面。