教学课题:创建框架和框架集
教学目标:1、了解“框架”控制面板。
2、掌握框架和框架集的创建方法。
教学重点:1、创建框架和框架集。
2、保存框架和框架集。
教学难点:保存框架和框集。
教学方法:任务驱动法、小组合组学习法。
教学课时:1节
教学过程:
1、导入:略
2、讲解新课
演示案例1:创建框架与框架集
【需求分析】:框架是由框架页面和框架集组成。框架页面是由一组普通的Web页面组成的页面集合,通常在一个框架页面集中,将一些导航性的内容放在一个页面中,而将另一些需要变化的内容放在另一个页面中。
【技能要点】
- 创建预定义框架和框架集
- 创建自定义框架和框架集
- 保存框架和框架集
- 框架的属性面板设置
【操作步骤】
步骤1:创建框架和框架集
- 选择【文件】->【新建】,打开“新建文档”对话框。
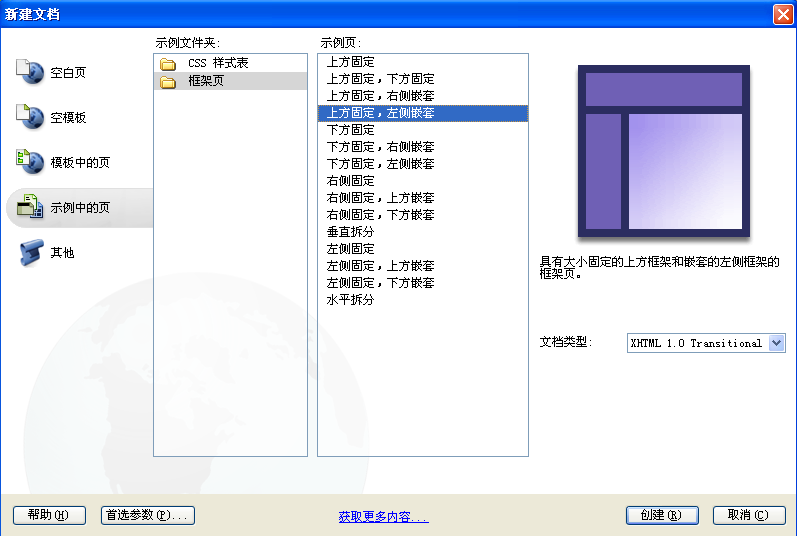
- 选择【示例中的页】->【框架页】->【上方固定,左方嵌套】选项,如图9-1所示。

图9-1
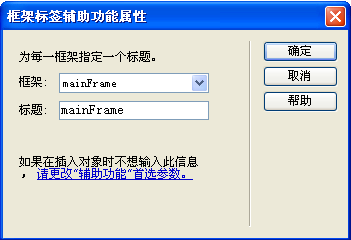
- 单击“创建”按钮,弹出【框架标签辅助功能属性】对话框,设置框架及标题,单击【确定】按钮,如图9-2所示。

图9-2
- 在网页窗口中可以看到创建的框架集,如图9-3所示。

步骤2:保存框架和框架集文件
(1)选择框架集,执行【文件】->【框架集另存为】,会弹出“另存为”对话框,输入kj.html
(2)光标分放在顶部框架内,执行【文件】->【保存框架】,在弹出“另存为”对话框中输入:top.html;同样方法将左边框架保存为:left.html;右下方框架另存为main.html。
说明:如果当前网页是由多个框架构成,分别保存每个框架文件很麻烦,此时可采用一次保存框架集中所有文档的方法。
- 选择【文件】->【保存全部】
- 系统先保存框架集文当,然后再保存框架集中其他框架文档。
3、作业:学生上机练习创建与保存框架和框架集的方法。
教学课题:修改框架页面
教学目标:掌握框架的编辑和框架的属性设置。
教学重点:1、编辑框架页面的方法。
2、框架的属性面板设置。
教学难点:合理的设置框架的属性。
教学方法:任务驱动法、小组合组学习法。
教学课时:1节
教学过程:1、导入新课:略
2、讲解新课:
演示案例2:给框架页面添加内容
【需求分析】根据演示案例1制作的框架,给每个框架页面添加内容,制作一个完整的利用框架布局的网页。
【技能要点】
- 编辑框架网页的方法。
- 框架的属性面板设置
【操作步骤】
步骤1:修改top页面。
- 打开演示案例2中top.html页面
- 选择【插入】->【图像】,插入images文件夹下的“演示案例1-01.gif”图像。
- 保存该页面。
步骤2:修改left页面。
- 打开演示案例2中的left.html页面
- 选择【插入】->【图像】,插入images文件夹下的“演示案例1-02.gif”图像。
- 保存该页面。
步骤3:修改main页面。
(1)打开演示案例2中的main.html页面
(2)选择【插入】->【图像】,插入images文件夹下的“演示案例1-03.gif”图像。
(3)保存该页面。
步骤4:保存框架集kj.html。
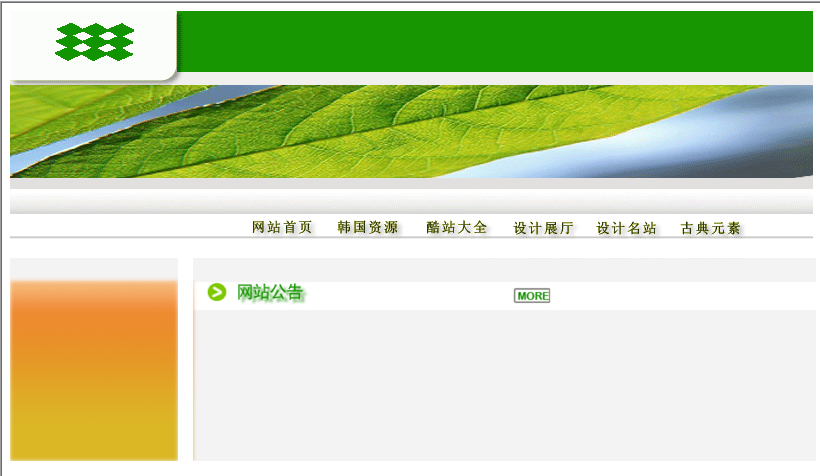
按F12浏览框架如图9-5所示。

图9-5
3、作业:上机练习编辑框架页面以及给框架属性面板的设置方法。
教学课题:制作IFrame浮动框架
教学目标:掌握框架的编辑和框架的属性设置。
教学重点:1、插入浮动框架的方法。
2、浮动框架页面代码的编写。
教学难点:浮动框架页面代码的编写。
教学方法:任务驱动法、小组合组学习法。
教学课时:1节
教学过程:1、导入新课:略
2、讲解新课:
演示案例3:制作Iframe框架页面
【需求分析】根据演示案例1制作的框架,给每个框架页面添加内容,制作一个完整的利用框架布局的网页。
【技能要点】
- 插入浮动框架的方法。
- 浮动框架页面代码的编写。
【操作步骤】
步骤1:打开演示案例3中index.html页面。
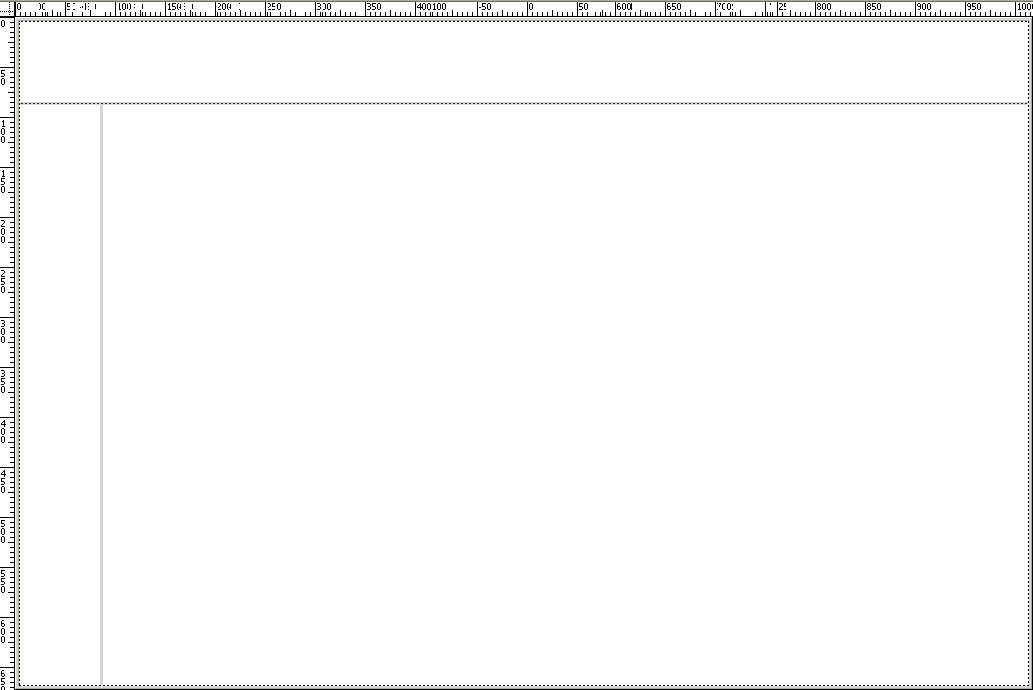
步骤2:将光标定位在准备插入浮动框架的位置,如图9-8所示。

图9-8
步骤3:在【插入】面板的【布局】选项中,选择Iframe选项,如图9-9所示。

图9-9
步骤4:此时,在页面会插入一个浮动框架,页面会自动转换到拆分模式,并在代码中生成<iframe></iframe>。
步骤5:在代码视图的<ifram>标签中输入的代码如下:

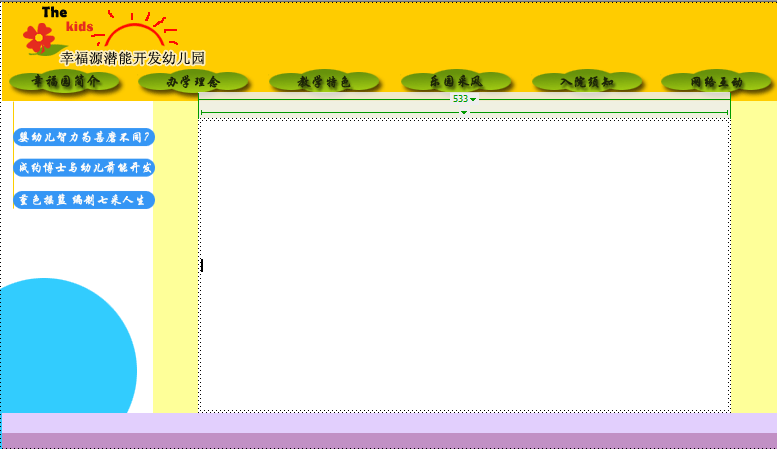
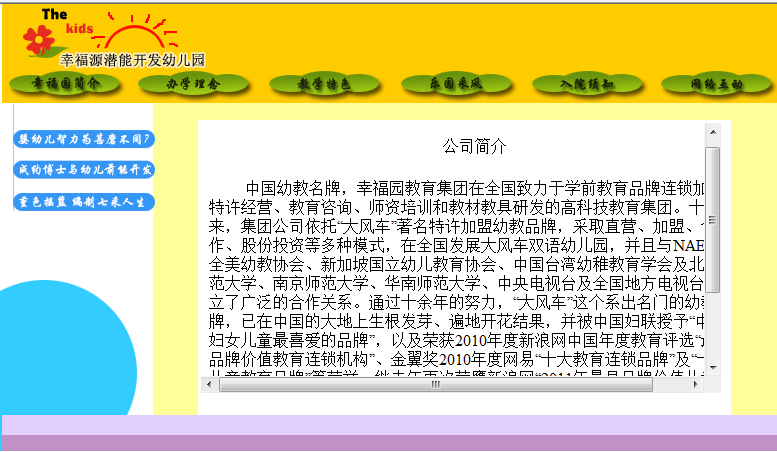
步骤6:此时,页面中插入的浮动框架会变成灰色区域,保存index.html页面。按F12,浏览该页面,如图9-10所示。

图9-10