第一节 CSS样式表基础
教学课题:CSS样式表基础
教学目标:1、了解CSS样式表的定义及特点
2、掌握CSS样式表的四种基本类型
教学重点:了解四种CSS样式表基本类型的区别
教学难点:四种CSS样式表基本类型的代码实现
教学方法:教师讲授法、任务驱动法、小组合组学习法。
教学课时:2节
教学过程:
1、导入:略
2、讲解新课
【技能要点】
- CSS样式表的定义
- CSS样式表的特点
- CSS样式表的四种样式定义
- CSS样式表的四种样式的代码实现
【知识点详解】
- CSS样式表的定义

- CSS样式表的特点
- 将网页格式与结构分离
- 更加精确的控制页面外观
- 更快更容易的将多个网页同时更新
- 制作体积更小,下载更快的网页
- 浏览器支持完善
3、 CSS样式表的四种样式代码实现
(1) 重定义HTML标签
代码实现: tr{color:#0088CC;font-size:24px}
(2) 类样式
代码实现:.bg{background-image:url(bg.gif);}
(3) 包含特定ID属性的标签
代码实现:#pencil{font-family:”宋体”}
(4) 复合内容
代码实现:
a:link{color:#FF3366;font-family:”宋体”;text-decoration:none;}
4、作业
(1) 了解CSS样式表的定义和特点
(2) 能够书写数CSS样式表四种样式的代码
第二节 页面中使用CSS样式表
教学课题:页面中使用CSS样式表
教学目标:掌握使用CSS样式表设置页面各种样式
教学重点:设置文本,区块,文字样式
教学难点:使用CSS样式表设置页面样式
教学方法:任务驱动法、小组合组学习法。
教学课时:2节
教学过程:
1、导入:略
2、讲解新课
演示案例1:页面中使用CSS样式表—我的博客帮
【需求分析】
CSS样式可以定义许多类型的样式,例如:文本样式,区块样式,边框样式等等,定义这些样式都有相应的对话框。
【技能要点】
- 插入CSS样式的方法。
- CSS样式中各个属性的设置
【操作步骤】
步骤一:展示原始图8-1

图8-1
步骤二:设置背景样式
步骤三:设置文本样式
步骤四:设置边框样式
步骤五:设置扩展样式
步骤六:设置链接样式
【我的博客帮CSS样式要求】
- Judie Liang:
类选择器 命名:.biaoti
字体颜色:橘色
字体:Georgia, "Times New Roman", Times, serif
字体大小:2.5em
Font-weight:bold(黑体)
行高(line-height):1.4em
Text-align:右对齐 right
(2) 2012-11-20:
类选择器 命名:.date
字体颜色:灰色
字体:Georgia, "Times New Roman", Times, serif
字体大小:1em
Font-weight:bold(黑体)
Text-align:右对齐 right
(3) 我的博客帮图片:
类选择器 命名:.form
边框:小圆点 8px 橘色
(4)照片:类选择器 命名:.pic
模糊度:Alpha 属性:Opacity为90 X型放射
(5)正文: 类选择器 命名:.content
字体颜色:红色
字体:幼圆
字体大小:1.2em
Font-weight:bold(黑体)
行高(line-height):1.6em
Text-align:右对齐 right
(6) 水平线:长度:50%,右对齐,颜色自选
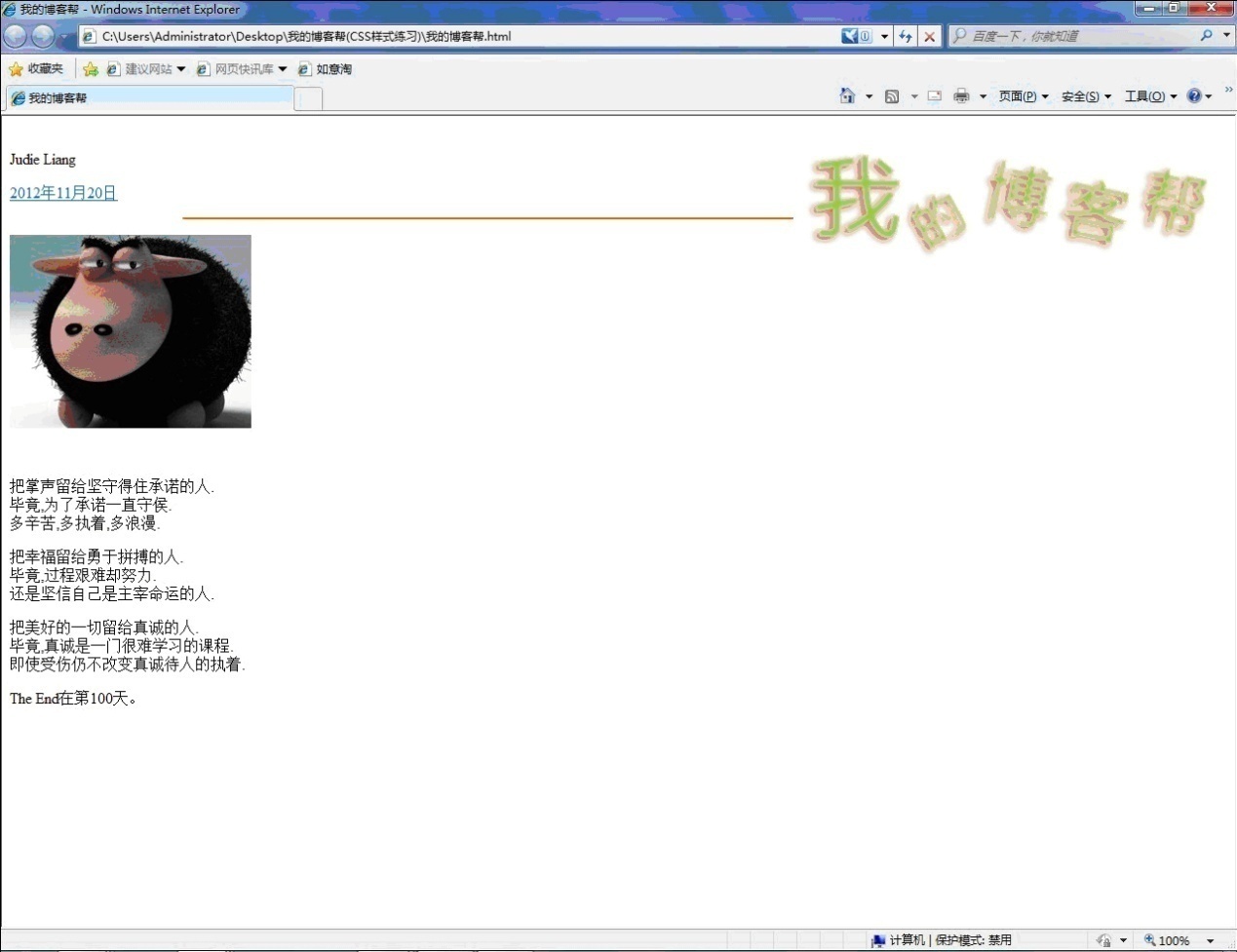
按快捷键F12预览页面,如图8-2所示。

图8-2
【作业】
为自己创建一个个人页面,并运用上课讲的CSS样式美化页面。
第三节 将CSS样式表应用于整个网站
教学课题:将CSS样式表应用于整个网站
教学目标:掌握页面中导入外部样式表的方法
教学重点:1、导出外部样式表
2、应用外部样式表导入页面
教学难点:导入style.css样式表的方法
教学方法:教师讲授法、任务驱动法、小组合组学习法。
教学课时:1节
教学过程:
1、导入:略
2、讲解新课
演示案例2:将外部CSS样式表导入页面
【需求分析】
根据已有的CSS样式表,添加“附加样式表”命令,将样式应用到整个网页中。
【技能要点】
- 导入外部CSS样式表的方法
- 外部CSS样式表的样式理解
【操作步骤】
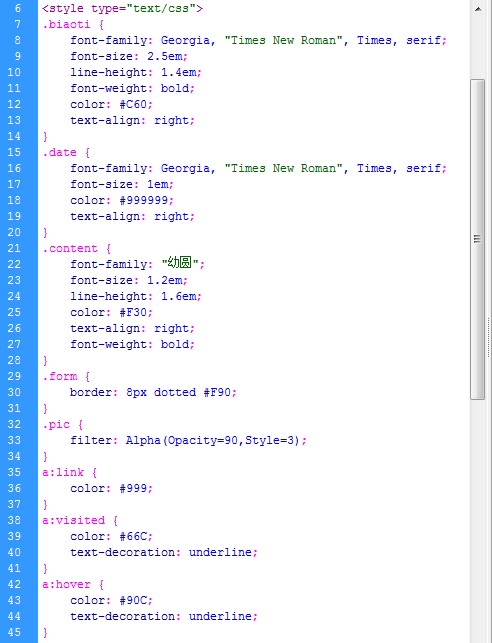
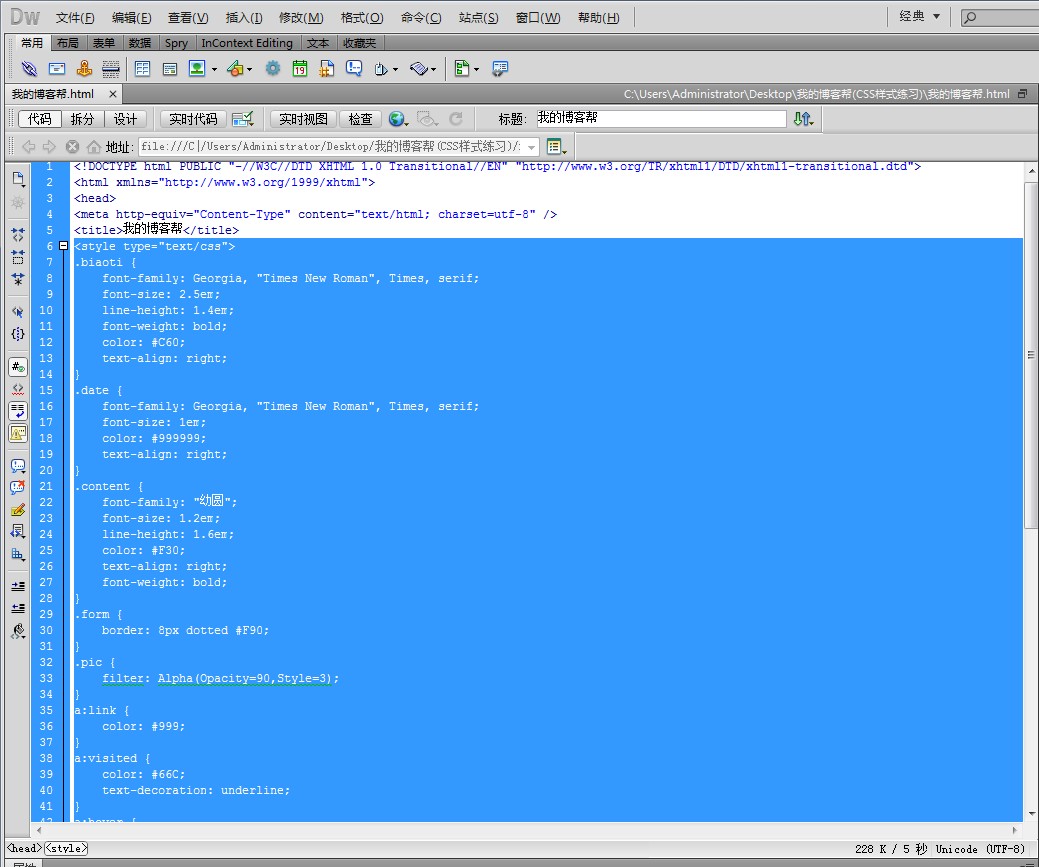
(1) 打开完成页面,切换到“代码”视图,复制其中关于CSS样式表的部分,即在标签<style>和</style>之间的代码,如图8-3所示。

图8-3
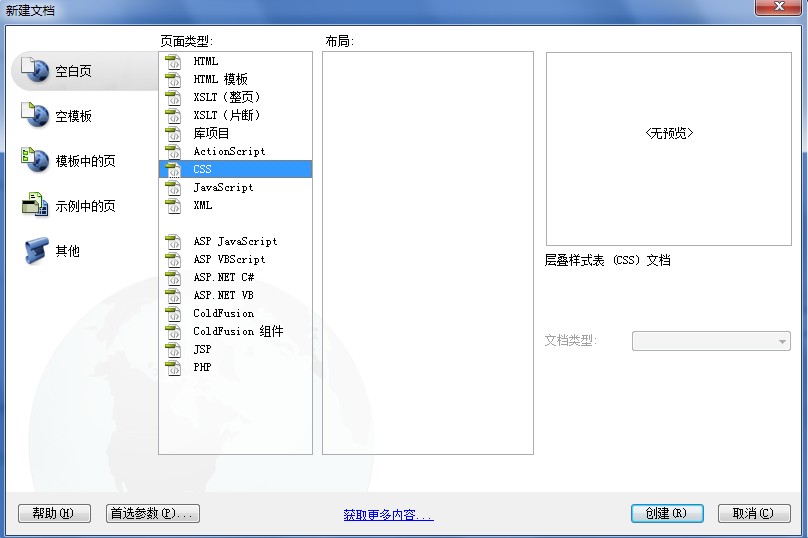
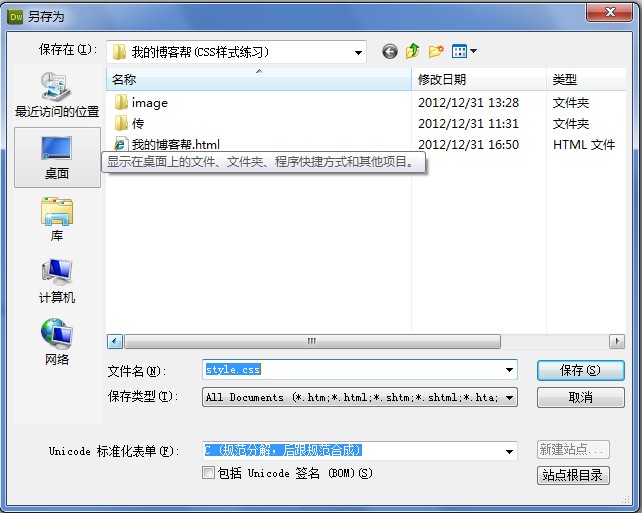
(2) 在Dreamweaver CS5菜单栏中选择“文件”—>”新建”,在打开的“新建文档”中,选择“空白页”的“CSS”,点击“创建”按钮,将复制的代码粘贴到新建的CSS页面文件中,并保存到站点文件夹中,如图8-4和图8-5所示。

图8-4

图8-5
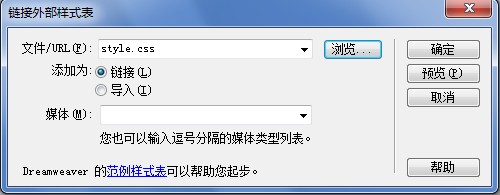
(3) 打开另一个事例页面,单击“CSS样式”面板右上方的扩展按钮,从下拉菜单中选择“附加样式表”命令,如图8-6所示。

图8-6
(4) 最后将各自的项目,加上各自的样式表,可以看到页面美化完成的效果,最后页面效果如图8-7。

图8-7
【作业】
学生上机练习利用外部CSS样式表来加入CSS样式。
第四节 综合案例
教学课题:综合案例
教学目标:利用综合案例考察本章所学知识点
教学重点:考察链接的四种样式的设置
教学难点:各种CSS样式设置的方法和特点
教学方法:任务驱动法、小组合组学习法。
教学课时:2节
教学过程:
1、导入:略
2、讲解新课
演示案例3:综合案例
【需求分析】
根据之前学过的添加CSS样式的方法,将综合案例中的各部分内容添加样式,利用Dreamweaver CS5设置网页的文字样式,背景样式,区块样式,边框样式,图像透明度样式以及链接样式等等。
【操作步骤】
1 打开“css.html”文件
2 将其中的图片设置Alpha透明度
3 正文部分“类选择器”设置相应的字体
4 链接用“复合内容”设置链接的四种样式
5 “会员登录”部分用“HTML选择器”设置表格的列的样式进行设置。
6 页面原始图,如图8-8所示

图8-8
7 添加CSS样式之后的页面效果,如图8-9

图8-9
【作业】
学生上机练习斯美泰网页添加CSS样式的方法。