教学课题:表单组件简介
教学目标: 1、掌握向网页中插入文本域、按钮、复选框、列表、单选按钮等操作;
2、能对表单元素进行灵活运用;
3、能在网页中对表单元素进行布局;
4、能利用表单元素制作较为复杂的表单页面。
教学重点:1、熟练掌握向网页中设置文本编辑区域,插入按钮、复选框、列表、单选按钮的作用和用法;
2、能够在网页中对表单元素进行布局。
教学难点:掌握向网页中插入文本域、按钮、复选框、列表、单选按钮等组件,并使页面美观。
教学方法:任务驱动法、小组合组学习法。
教学课时:2节
教学过程:1、导入新课:略
2、讲解新课:
一、演示案例1:“用户信息”页面
【操作步骤】
步骤1:创建表单
(1) 启动Adobe Dreamweaver CS5,新建一个基本页HTML文档,输入“用户信息”文字,居中,文字大小设置成h2格式。
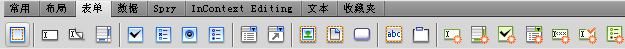
(2)按Shift+Enter组合键,光标换到下一行,执行“插入”→“表单”菜单命令,或者是打开常用工具箱中的“表单”面板,如图7.14所示。

图7.14 表单对象面板
(3) 单击“表单”按钮,出现如图7.15所示的表单。

图7.15 插入表单
步骤2:插入表单组件、设置组件名称及输入信息。
本案例的表单元素包括文本域、隐藏域、复选框、列表、文本域以及按钮等。为了使表单中对象排版美观,我们需要在表单中插入表格进行排版。
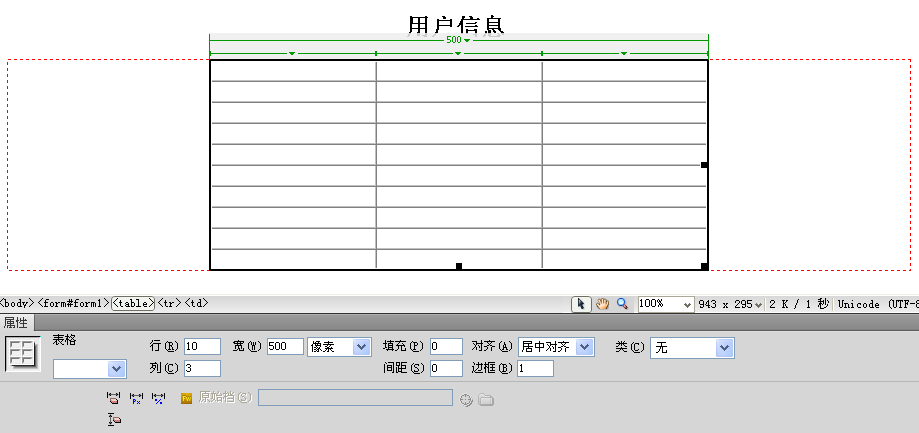
- 选中表单,单击“插入记录”→“表格”,插入10行3列的表格。结果如图7.16 所示。
 图7.16 在表单中插入表格
图7.16 在表单中插入表格
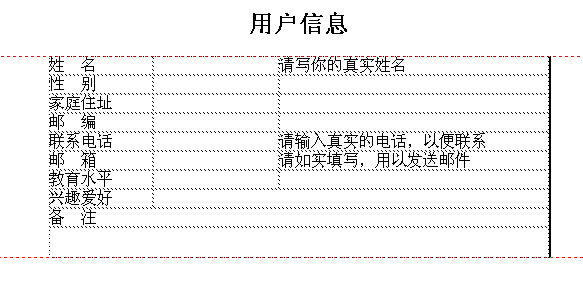
- 在表格第1列中输入提示信息,在第3列中输入填写注意事项,将第8行中的两个单元格合并;将第9、10行各合并成一个大单元格,如图7.17 所示。然后将表格边框颜色设为“#aaaaaa”,方法是切换到代码页面,在<table>标签中添加表格边框颜色属性值,如<table> bordercolor="#aaaaaa"</table>

图7.17 在表格中输入提示信息
- 在表格第2列中相关行分别插入文本字段,向服务器提供 “姓名”、“家庭住址”、“邮编”、“联系电话”和“邮箱”等文字信息。
- 向表格第2列中的,第2行插入单选框,切换到代码页面把两个单选按钮代码之间的<br />删除,这样就可以放在一行上了。操作界面如图7.9所示;
- 向表格第2列中的,第7行插入选择菜单,操作界面如图7.11所示;
- 向表格第2列中的,第8行插入复选框,操作界面如图7.8所示;
- 向表格第2列中的,第9行插入文字和文本区域,操作界面如图7.5所示;
- 向表格第2列中的,第10行插入“提交”和“重置”按钮,操作界面如图7.13所示;。
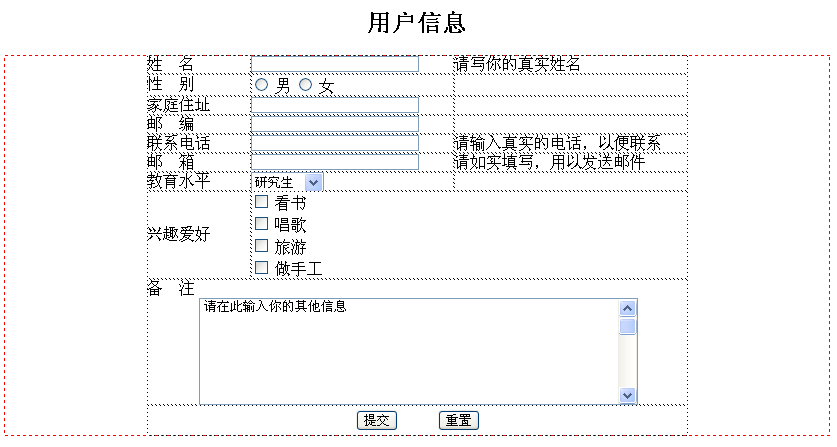
- 最后设置表格为居中对齐。最后效果如图7.18 所示。
 图7.18 “用户信息”编辑效果图
图7.18 “用户信息”编辑效果图
步骤3:插入提交表单按钮并设置表单提交动作。
表单需要通过Action属性链接上可以在服务器端执行的程序,这样表单的交互作用才能实现。在Windows系统下可以用ASP来编制服务器端程序,实现起来比较简单。
需要说明的是表单中的action属性和method属性传递方式不同:
action属性:当用户按确认按钮后,提交的内容会被提交到其他文件进行处理,这个action制定的值就是处理表单内容的文件地址。
method属性:用于向 action 的属性值传送数据的方法。默认为 get,还有一个值是post。
这个知识点将在本书第11章详细讲到。
二、作业 练习案例1:客户反馈表单
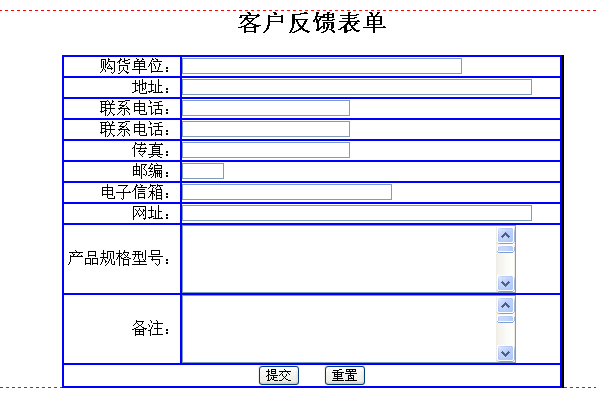
现在有一个三甲儿童玩具公司通过公司网站收集购买客户的反馈信息,以便总结提高企业在各个环节中存在的问题,及时调整,从而要把这个公司做大做强。客户反馈表单效果如图7.19所示。

图7.19“客户反馈表单”编辑效果图
教学课题: Spry 构件验证表单
教学目标: 1、掌握通过 Spry 构件验证表单数据的方法。
2、理解通过 Spry 构件验证表单数据的含义。
教学重点: 掌握表单中Spry 验证文本域、Spry 验证复选框、Spry 验证选择、Spry 验证文本区域等多种构件的使用方法。
教学难点:通过Spry 构件验证表单数据的方法。
教学方法:任务驱动法、小组合组学习法。
教学课时:2节
教学过程:1、导入新课:略
2、讲解新课:
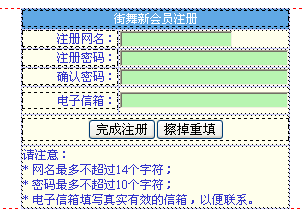
一、演示案例1:街舞新会员注册。
【需求分析】:我们平时在某网站上进行注册时,常常会遇见输入不正确报错且不允许登录的情形。例如,您可以向访问者键入电子邮件地址的表单中添加验证文本域构件。如果访问者无法在电子邮件地址中键入“@”符号和句点,验证文本域构件会返回一条消息,声明用户输入的信息无效。
【操作步骤】
步骤1:启动Adobe Dreamweaver CS5,新建一个基本页HTML文档,文件名为“街舞新会员注册.html”。
步骤2:执行“插入”→“表单”菜单命令,或者是打开常用工具箱中的“表单”面板,添加表单。
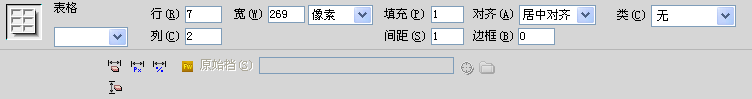
步骤3:选中表单,然后执行“插入记录”→“表格”菜单命令,我们需要在表单中插入7行2列的表格,宽为269像素,填充1像素,间距1像素,居中对齐。表格属性如图7.32 所示。

图7.32在表单中插入表格
步骤4:
|
请注意: * 网名最多不超过14个字符; * 密码最多不超过10个字符; * 电子信箱填写真实有效的信箱,以便联系。 |
将表格中第1、6、7行中的两个单元格合并;在表格第1行中输入“街舞新会员注册”文字。在表格第2~5行的第列中输入“注册网名:”、“注册密码:”、“确认密码:”和“电子信箱:”提示信息文字。在表格第7行中输入下面的提示文字:
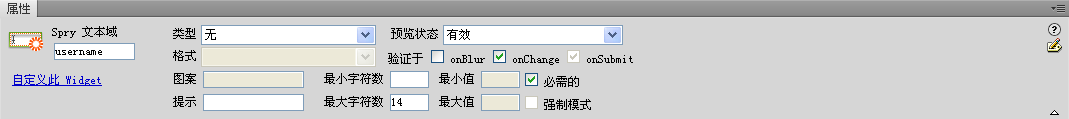
步骤5:第2行第2列单击  按钮,插入Spry验证文本域,ID名为:UserName。然后鼠标单击蓝色区域,会出现Spry验证文本域属性,如图7.33所示。“必需的”,“有效的”的预览状态。在“验证于”中勾选“OnChange”,在“最大字符数”中输入“14”。
按钮,插入Spry验证文本域,ID名为:UserName。然后鼠标单击蓝色区域,会出现Spry验证文本域属性,如图7.33所示。“必需的”,“有效的”的预览状态。在“验证于”中勾选“OnChange”,在“最大字符数”中输入“14”。

图7.33插入Spry验证文本域
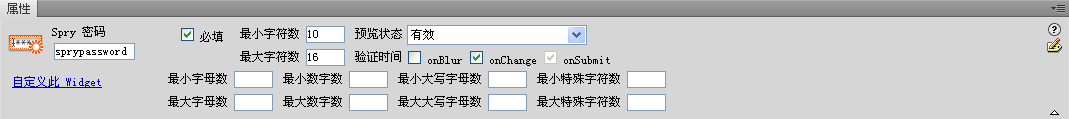
步骤6:第3行第2列单击  按钮,插入Spry验证密码,ID名为: Password。然后鼠标单击蓝色区域,会出现Spry验证文本域属性,如图7.34所示。“必需的”,“有效的”的预览状态。在“验证于”中勾选“OnChange”,在“最大字符数”中输入“16”和“最小字符数”中输入“10”。
按钮,插入Spry验证密码,ID名为: Password。然后鼠标单击蓝色区域,会出现Spry验证文本域属性,如图7.34所示。“必需的”,“有效的”的预览状态。在“验证于”中勾选“OnChange”,在“最大字符数”中输入“16”和“最小字符数”中输入“10”。
 图7.34插入Spry验证密码
图7.34插入Spry验证密码
步骤7:第4行第2列单击  按钮,插入Spry验证密码,ID名为: Password1。方法同第6步。
按钮,插入Spry验证密码,ID名为: Password1。方法同第6步。
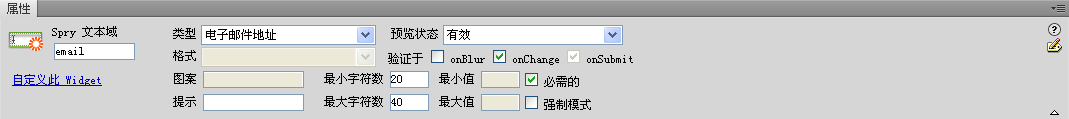
步骤8:第5行第2列单击  按钮,插入Spry验证文本域,ID名为:email。然后鼠标单击蓝色区域,会出现Spry验证文本域属性,如图7.35 所示。“必需的”,“有效的”的预览状态。在“类型”中选择“电子邮件地址”,在“验证于”中勾选“OnChange”,在“最大字符数”中输入“40”和“最小字符数”中输入“20”。
按钮,插入Spry验证文本域,ID名为:email。然后鼠标单击蓝色区域,会出现Spry验证文本域属性,如图7.35 所示。“必需的”,“有效的”的预览状态。在“类型”中选择“电子邮件地址”,在“验证于”中勾选“OnChange”,在“最大字符数”中输入“40”和“最小字符数”中输入“20”。 
图7.35插入Spry验证文本域,验证电子邮件地址
步骤9:第6行插入两个按钮:第1个按钮名:submit,值:完成注册,动作:提交表单;第2个按钮名:reset,值:擦掉重填,动作:重设表单。结果如图7.36 所示。

图7.36“街舞新会员注册”编辑效果图
步骤10:美观修饰操作
- 选中整个表格,在<table>标签中添加表格背景色和字体大小属性,如bgcolor="#CCCCFF" fontsize="2" 。
- 选中表格的第一行,将背景色值设为:#60A8E5,行高:20;第一行中的文字颜色设为:#FFFFFF。
- 表格中其他行背景色值都设为:#FFFFEC。表格2~5行第1列对齐方式:水平右对齐;表格2~5行第2列对齐方式:水平左对齐。
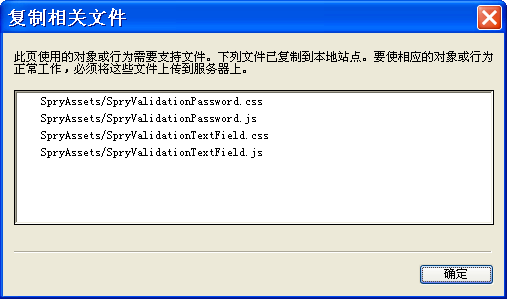
步骤11:保存文件,按F12浏览时会出现Spry对象自动生成的JS和CSS文件,如图7.37所示的窗口,单击确定。输入信息后,确认验证效果是否满足题目要求。

图7.37 Spry对象自动生成的JS和CSS文件
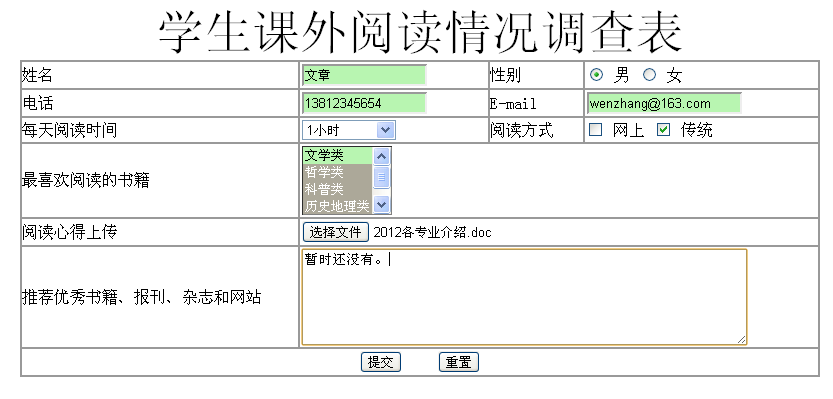
二、作业 练习案例1:学生课外阅读情况调查表
1、【需求分析】
课外阅读既可以巩固学生课内阅读的成果又可以扩大阅读领域,提高阅读能力,锻炼其思维,陶冶其品德,也是开拓学生视野、发展学生智力的重要途径之一。我们关注中学生课外阅读的现状,设置了一个“课外阅读情况调查问卷”网页,从而能够精确分析学生的课外阅读情况。

图7.38 “课外阅读情况调查问卷”效果图