教学课题:创建表格
教学目标:1、学会添加表格、设置表格属性。
2、掌握设置表格中行和列属性的方法。
3、掌握拆分单元格,合并单元格的方法。
教学重点:表格的基本操作、表格及单元格的属性设置。
教学难点:选择表格及单元格,并进行属性设置。
教学方法:任务驱动法、小组合组学习法。
教学课时:2节
教学过程:
1、导入:略
2、讲解新课
演示案例1:电视剧频道
【需求分析】: “隔距边框”在网页中主要用来排列各个栏目或频道的项目列表中使用。
【技能要点】
- 插入表格
- 设置表格属性
- 设置单元格属性
【操作步骤】
步骤1:打开Dreamweaver CS5,新建一个网页,保存为“电视剧频道.htm”。设置页面属性中的文字大小为“12px”,在光标处添加“电视剧频道”文字,按Shift+Enter手工换行。
步骤2:网页中插入一个3行3列的表格对象,表格属性板中把”width”表格的宽度设定为200像素,“border”(边框)设定为0,“cellspacing”(间距)设定为2,“cellspadding”(边距,也称为填充)设定为1,如图6.7所示。

表6.7 表格属性面板
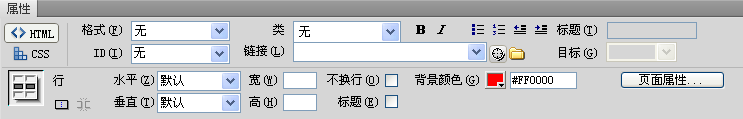
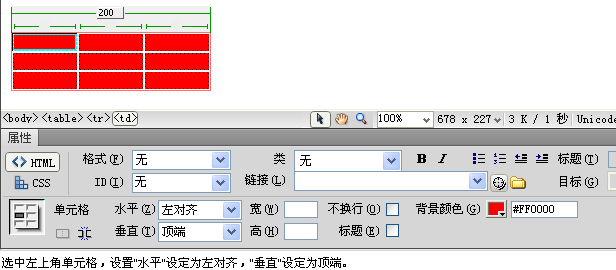
步骤3:按住鼠标左键不放,在各个单元格上拖动,同时选中6个单元格对象,如图6.8所示。在单元格属性板中将其单元格背景设定为“红色”,如图6.9所示。注意该颜色即隔距边框的颜色。

表6.8 选中单元格

表6.9 表格属性面板
步骤4:为了实现隔距的效果,我们这里要用到“嵌套表格”的制作了。选中左上角单元格,在单元格属性面板中将“水平”设定为左对齐,“垂直”设定为顶端。如图6.10所示。

表6.10表格属性面板
步骤5:依次在六个单元格中都插入一个1行1列的表格对象,每一个表格的属性都设定一样。将表格“border”(边框)、“cellspadding”(边距)、“cellspacing”(间距)全部设定为0,如图6.11所示。
同时在代码窗口中将每个表格的背景颜色均设定为同网页背景色“白色”,另外还有一点就是,将“Width”(宽)和“Height”(高)均设定为比例显示状态下的“100%”,这样可以使它根据大小自动充满整个单元格。这样1个像素边框的单元格隔距就做好。
<table width="100%" height="100%" border="0" cellspacing="0" cellpadding="0" bgcolor="#FFFFFF">

表6.11 表格属性面板
步骤6:向表格中添加电视剧的类型频道的文字,为了使文字和边框有一定的间距,我们把上面的代码中的“cellspacing”(间距)全部设定为6.12,使内容和边框有6像素的间距。编辑页面如图6.12所示。

表6.12编辑页面
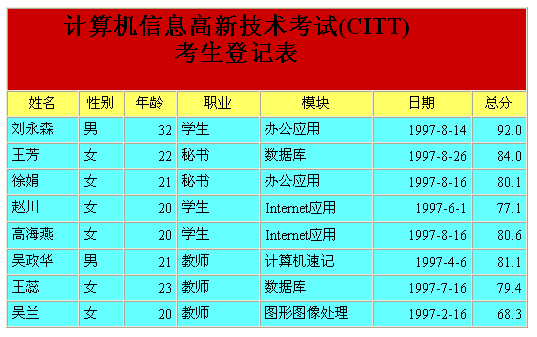
3、作业:在网上设置一个“考生登记表”(如图6.13),主要是根据表格属性和单元格属性来设置表格的外观。

图6.13考生登记表
教学课题:表格的数据处理
教学目标:1、掌握表格数据的导入和导出
2、掌握插入和删除表格的行与列
3、掌握表格关键字的排序
4、能够在单元格中正确插入文字、图片、声音等素材。
教学重点:表格中关键字的排序
教学难点:网页和其他软件中的数据导入和导出共享
教学方法:任务驱动法、小组合组学习法。
教学课时:2节
教学过程:1、导入新课:略
2、讲解新课:
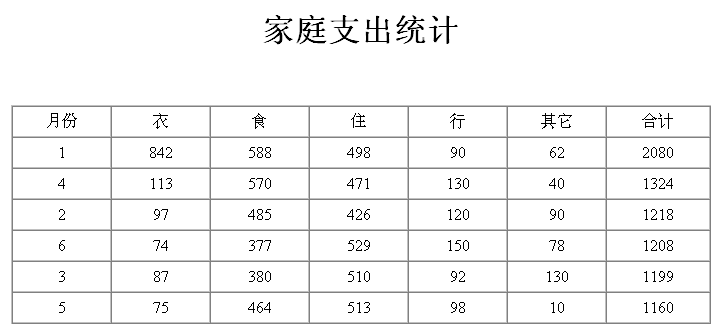
演示案例2:家庭支出统计
【需求分析】对于一个新组成的年青家庭,每月在衣食住行还有娱乐等方面有着不小的开销,如果不清楚自己的消费着重点,有可能会入不敷出,成为月光族。为此我们设计一个家庭月支出统计表,直观分析每个月的消费大方向
【技能要点】
- 插入行或列。
- 删除行或列
- 导入表格数据文件
- 表格关键字的排序
【操作步骤】
步骤1:打开Dreamweaver CS5,新建一个网页,保存为“家庭支出统计.htm”。
步骤2:在空白文档中输入“家庭支出统计”,设为“标题1”大小,并居中。
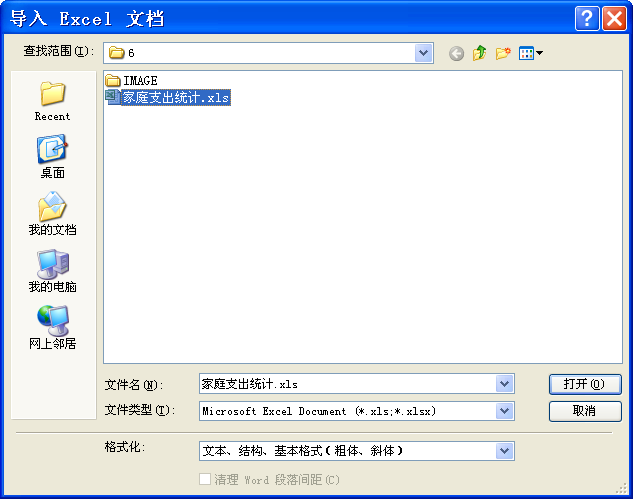
步骤3:按<Enter>键换行,从“文件”菜单中选择“导入”命令,然后选择“Excel文档”,导入“家庭支出统计.xls”文件,如图6.25所示,这样Excel表格就被导入到页面中了。

图6.25 导入Excel表
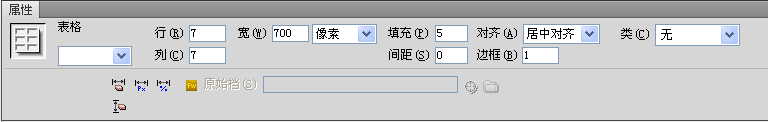
步骤4:选中表格对象,表格属性板中把表格的“宽度”设定为700像素, “填充”设定为5,“间距”设定为0,“边框”设定为1,“对齐方式”设定为“居中对齐”如图6.26所示。 
图6.26 表格属性
步骤5:拖动鼠标选中所有单元格对象,设置单元格属性“水平”设定为“居中对齐”,“垂直”设定为“居中”。
步骤6:首先将光标移动到表格内任一单元格内,或选定表格,然后在“命令”菜单中选择“排序表格”,打开排序表格对话框,如图6所示。排序后的结果如图6.27所示。

图6.27 排序后效果图
步骤7:选中表格第一行,然后单击鼠标右键,在弹出的快捷菜单中选择“表格”→“插入行或列”命令,弹出“插入行或列”对话框,行数中输入“1”,位置中选择“所选之下”,最后按“确定”按钮,如图6.28所示。

图6.28 在表格中向下插入一行
步骤8:选中表格第一列中前两个单元格,合并单元格;再次选中表格最后一列中前两个单元格,合并单元格;把“合计”文字改成“合计人民币”,效果如图6.29所示。

图6.29 合共单元格后效果图
步骤9:分别在“衣”、“食”、“住”、“行”和“其它”下面的单元格添加“yi.jpg”、“shi.jpg”、“zhu.jpg”、“xing.jpg” 和“qita.jpg”五张图片,重新设定图片大小为:宽84,高76。最终效果如图6.29所示。
3、作业:小虎队由三个年轻男孩组成,他们的歌曲具有阳光向上的特点,一直以来经常在网上点播。现为这些好歌设计一个点播排行榜

图6.30 歌曲排行榜
教学课题:利用表格对页面进行布局
教学目标: 1、了解构建表格布局网页的思路。
- 能够根据网页设计内容,正确布局表格的结构,掌握表格嵌套的设计方法。
教学重点:使用表格布局网页并利用表格精确定位网页元素。
教学难点: 正确布局表格的结构。
教学方法:任务驱动法、小组合组学习法。
教学课时:2节
教学过程:1、导入新课:略
2、讲解新课:
演示案例3:个人天地
【需求分析】
【技能要点】
- 构建表格布局网页的思路。
- 创建第一个表格和其他表格的嵌套。
- 设置“table”表格有一个非常重要的“frame”边框属性。
【操作步骤】
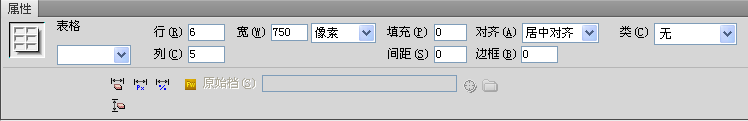
步骤1:打开Dreamweaver CS5,新建一个网页,保存为“个人天地.htm”。添加6行5列的表格,宽750像素,居中对齐。表格属性如图6.34所示。 
图6.34表格属性设置
步骤2:分别选中表格的第1列和第5列单元格,设置列宽为“60”,再次选中表格的第2列和第4列单元格,设置列宽为“26”。
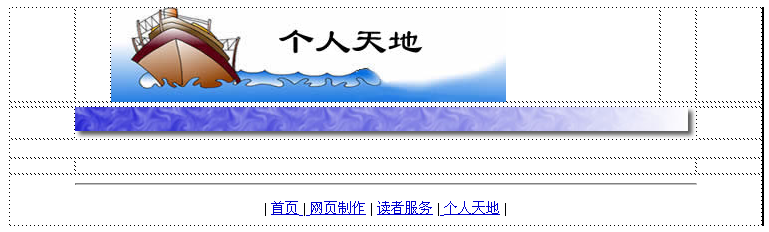
步骤3: 选中表格第1行第3个单元格,插入图片“shouyetitle.jpg”。
步骤4:选中表格第2行,合并单元格,删除表格中的“ ”(空格),然后把行高设定为“5”。
步骤5:选中表格第3行,合并中间的3个单元格,插入图片“daohangtiao1.jpg”。
步骤6:选中表格第4行,合并单元格,删除表格中的“ ”(空格),然后把行高设定为“19”。
步骤7:选中表格第6行,合并单元格,插入水平线,设置长度为“621” 像素。
步骤8:在水平线下方,输入导航栏文字“| 首页 | 网页制作 | 读者服务 | 个人天地 |”,并分别为导航栏文字做超链接,将合并后的单元格行高设为“52”,水平居中,垂直居中。做到这一步的效果如图6.35所示。 
图6.35 第一个表格效果图
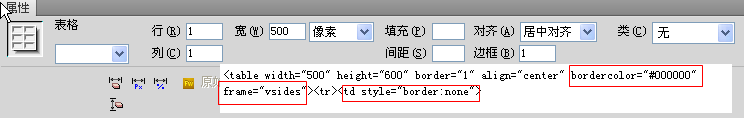
步骤9:选中表格第5行,在单元格内插入一个1行1列的新表格,表格宽设定为500像素,居中对齐,边框为1。然后切换到代码窗口,在<table>标签中添加frame="vsides"属性,设置表格只显示竖线,把表格的边框线设定为黑色bordercolor="#000000",设置表格的高度height="600"像素。并且把表格内部单元格的边框设定为不显示,操作属性如图6.36所示。
<table width="500" height="600" border="1" align="center" bordercolor="#000000" frame="vsides"><tr><td style="border:none">。

图6.36 第二个表格的属性
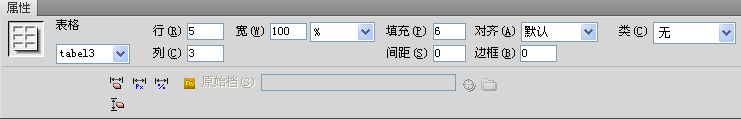
步骤10:光标放在第二个表格内,合并中间的3个单元格,在此单元格中插入一个5行3列的表格,为了区分这两个表格,将插入的新表格命名为“tabel3”,设定表格的宽度为100%,填充设定为6,间距设定为0,边框设定为0。表格属性如图6.37所示。
 图6.37 第三个表格的属性
图6.37 第三个表格的属性
步骤11:选中tabel3表格第1行,合并第1、2个单元格,删除这一行表格中所有的“ ”(空格),然后把行高设定为“1”,表格背景颜色设定为“#000000”。
步骤12:选中tabel3表格第2行的第1、2个单元格,合并单元格,把单元格背景色设定为“#0099FF”,单元格中输入 “英语园地”文字。
步骤13:选中tabel3表格第3行,合并所有单元格,删除这一行表格中所有的“ ”(空格),然后把行高设定为“1”,表格背景颜色设定为“#000000”。
步骤14:选中tabel3表格第4行,合并2、3个单元格,添加文本。
步骤15:选中tabel3表格第5行,输入“>>>Enter”文字,并把单元格的水平属性设定为“右对齐”。做到这一步的效果如图6.38所示。

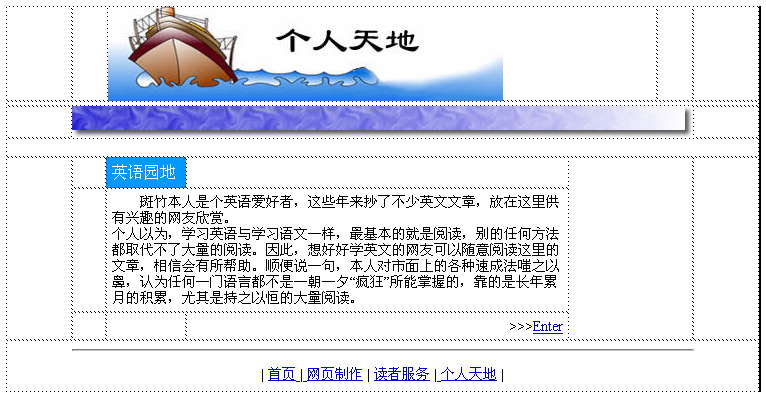
图6.38 第三个表格制作效果图
步骤16:下面是选中标签<tabel3>,复制<tabel3>为<tabel4>、<tabel5>、<tabel6>,粘贴到下面,然后修改文字信息。重复这步操作。