第三章 制作第一个文本页面
教学课题:设置页面头内容
教学目标:掌握设置页面头内容的方法。
教学重点:1、页面头内容的含义。
2、设置页面头内容的方法。
教学难点:设置页面头内容的方法。
教学方法:任务驱动法、小组合组学习法。
教学课时:1节
教学过程:1、导入新课:略
2、讲解新课:
演示案例1:设置页面头内容
1、【操作步骤】
步骤1:设置网页标题
(1)打开“美丽的九寨沟”网页。如图3-1所示。

图3-1
(2)在标题处将网页标题更改为“美丽的九寨沟”。如图3-2所示。

图3-2
说明:网页标题可以是中文、英文或符号,显示在浏览器的标题栏中。当网页被添加入收藏夹时,网页标题又作为网页的名字出现在收藏夹中。
步骤2:插入作者和版权信息
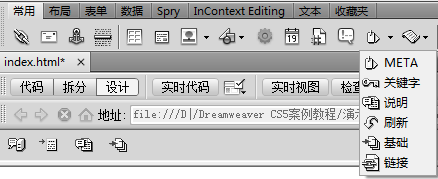
(1)单击如图3-3所示列表中的“META”按钮,弹出“META”对话框。
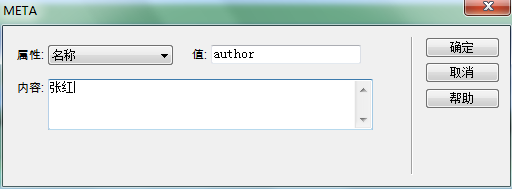
(2)以定义作者信息为例,在“属性”栏中选择“名称”属性,在“值”文本框中输入值为author,在“内容”文本框中输入作者“张红”,即作者信息。如图3-4所示。

图3-3

图3-4
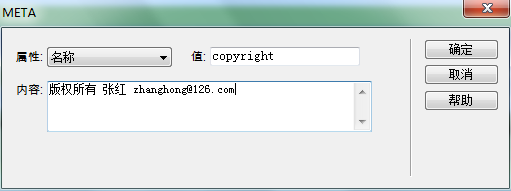
(3)如果希望设置版权声明,在“值”文本框中输入copyright,在“内容”文本框中输入版权声明,如图3-5如示。

图3-5
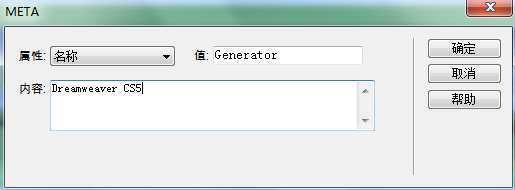
(4)如果希望设置网页编辑器的说明,在“值”文本框中输入Generator,在“内容”文本框中输入所用的网页编辑器,如图3-6所示。

图3-6
步骤3:插入关键字
(1)单击如图3-3所示列表中的“关键字”按钮,弹出“关键字”对话框。
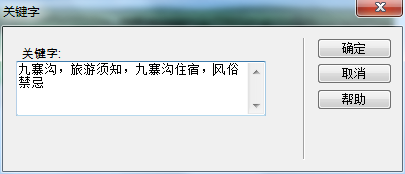
(2) 在“关键字”对话框中输入关键字即可。如图3-7所示。

图3-7
步骤4:插入说明
(1)单击如图3-3所示列表中的“说明”按钮,弹出“说明”对话框。
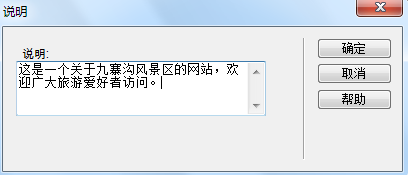
(2)在“说明”对话框中输入说明即可。如图3-8所示。

图3-8
步骤5:插入刷新时间
(1)单击如图3-3所示列表中的“刷新”按钮,弹出“刷新”对话框,刷新主要适用于两种情况。
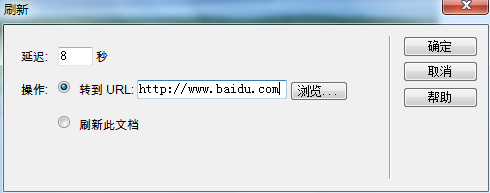
(2)一种是网页地址发生变化,可以在原地址的网页上使用刷新功能,到设定时间后,浏览器自动跳转到新的网页。如图3-9所示,经过8秒后,浏览器自动跳转到指定的网页。

图3-9
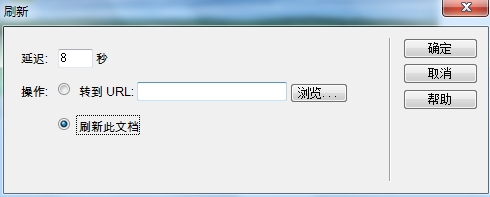
(3)第二种网页经常更新,可以让浏览器在若干秒之后自动刷新网页。如图3-10所示,8秒后,网页自动刷新。

图3-10
步骤6:插入基准链接
(1)单击如图3-3所示列表中的“基础”按钮,弹出“基础”对话框。在Herf文本框中输入基础URL地址,在“目标”下拉列表中选择链接页面在哪个框架集中打开,其中包括5个选项,指定所有链接的文档应在哪个框架或窗口中打开。如图3-11所示。

图3-11
教学课题:网页中的文本与文档
教学目标:1、掌握页面中文本的输入和编辑方法
2、掌握设置有序列表和无序列表的方法
3、掌握插入日期和特殊字符的方法
教学重点:1、文本的输入和编辑方法。
2、设置有序列表和无序列表的方法。
3、插入日期和特殊字符的方法。
教学难点:文本的输入和编辑方法。
教学方法:任务驱动法、小组合组学习法。
教学课时:1节
教学过程:1、导入新课:略
2、讲解新课:
演示案例1:制作文本页面,完成效果如图3-12如示。

图3-12
【操作步骤】
步骤1:建立网站站点。
(1)在本地硬盘上新建文件夹,名称为“wangye”,作为站点文件夹。
(2)启动Dreamweaver CS5,新建站点,名称为“wenben”。
步骤2:新建网页文件
(1)右击站点根目录通过新建文件添加网页文件,名称为“xingfu.html”。
步骤3.输入普通文本。
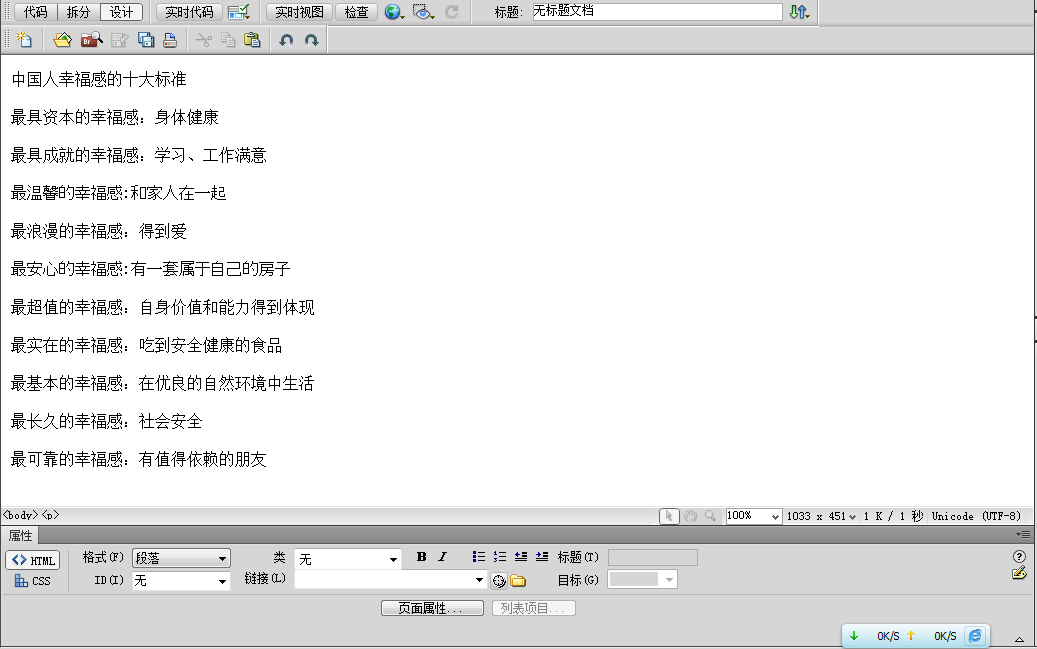
在文档窗口中输入“中国人幸福感的十大标准”,每输入一行,直接按回车键换行,输入文本后的效果如图3-13所示。

图3-13
说明:Dreamweaver中普通文本的输入与其他文字处理软件基本一样,有以下两种方式。
第一是在文档编辑窗口中直接由键盘输入。第二是复制已有的文本。
步骤4.设置文本属性。
图3-14是文本属性面板,文本的字体、字号、颜色等属性需要添加样式表来实现。

图3-14
(1)设置文本标题:
- 打开编辑字体列表对话框。
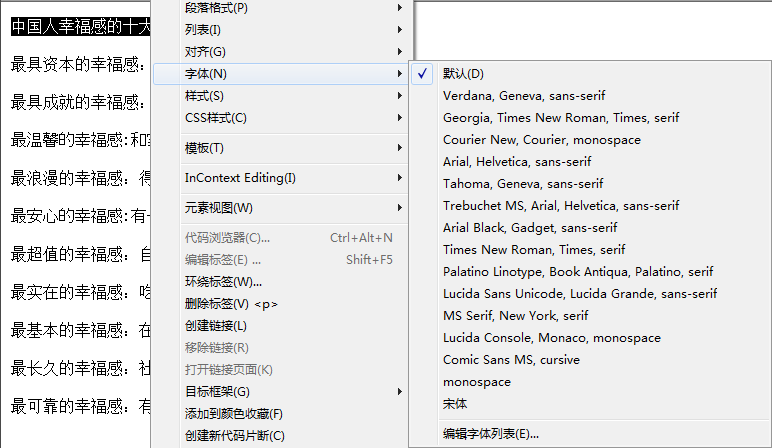
选择文本标题,右击,选择“字体”->“编辑字体列表”,如图3-15所示。

图3-15
- 添加中文字体。
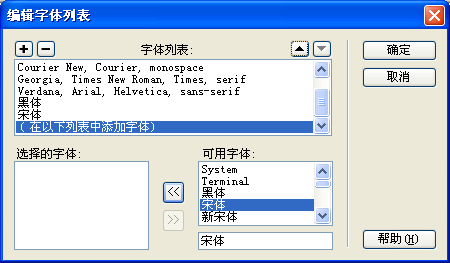
从“可用字体”框中选择需要的字体,单击“左移”  按钮将字体类型移动到“选择的字体”框后,单击字体列表的“加号”按钮,将选中的字体类型添加到字体列表中,如图3-16所示。同样可以单击“右移”
按钮将字体类型移动到“选择的字体”框后,单击字体列表的“加号”按钮,将选中的字体类型添加到字体列表中,如图3-16所示。同样可以单击“右移”  按钮将已选择的字体类型删除。
按钮将已选择的字体类型删除。

图3-16
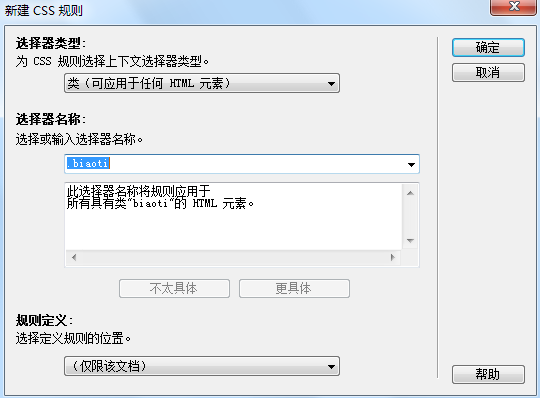
- 选择自己需要的字体后,会弹出新建CSS对话框,在该对话框中选择或输入选择器名称(如图3-17所示)。

图3-17
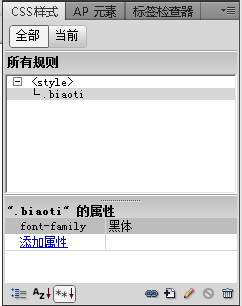
- 此时“ CSS样式”面板如图3-18所示。

图3-18
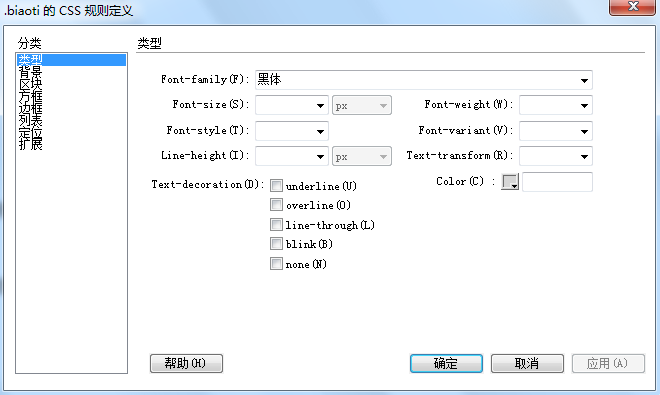
- 在“ CSS样式”中双击“.biaoti”样式,打“.biaoti的CSS规则定义”对话框,如图3-19所示。

图3-19
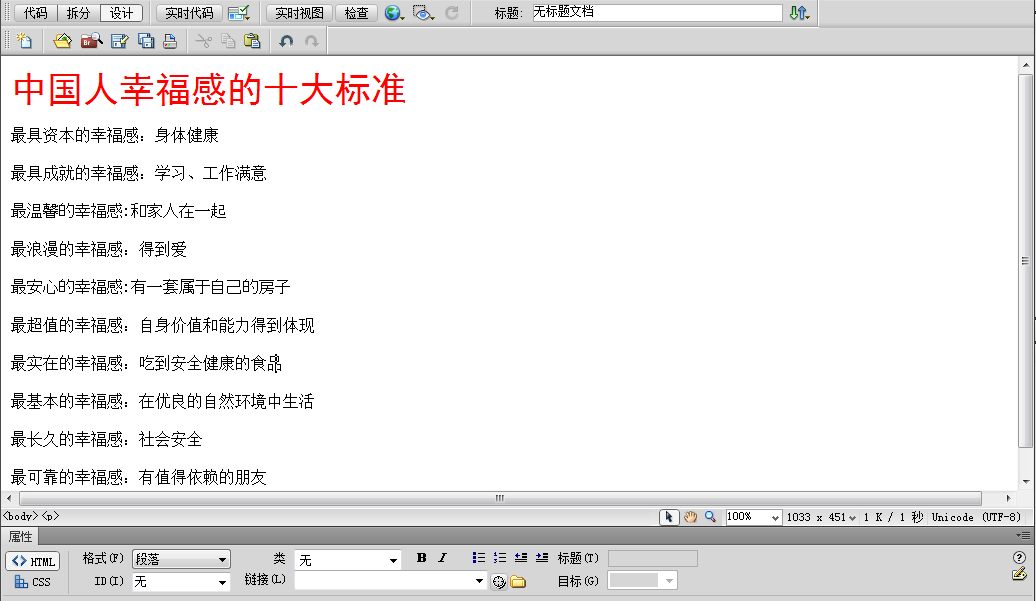
- 在此对话框中设置字体为黑体、字号为36像素、颜色为红色,此时网页标题如图3-20所示。

图3-20
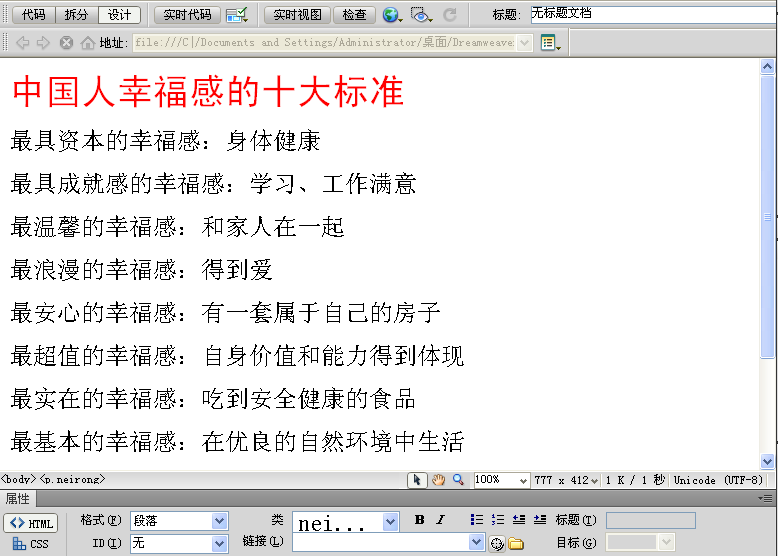
(2)设置文本内容:同设置文本标题的方法,将文本内容设置为宋体、24像素、黑色。如图3-21所示。

图3-21
步骤5:设置文本的对齐方式
- 选中文本。
- 打开格式菜单,选择对齐,即可设置文本的对齐方式。
步骤6.插入水平线。
(1)将光标置于标题后面。
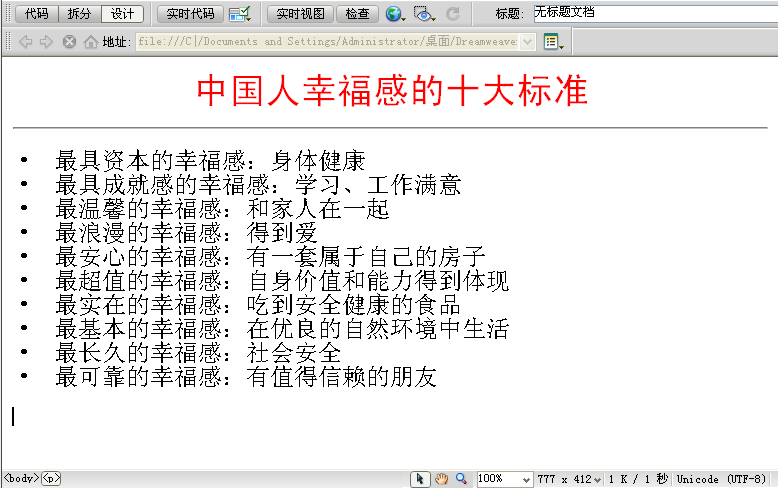
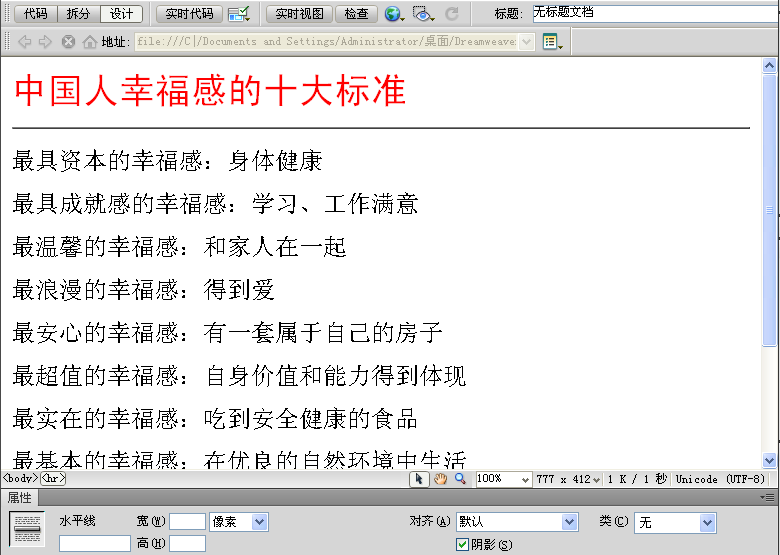
(2)选择“插入”→“HTML”→“水平线”命令,效果如图3-22所示。

图3-22