教学课题:创建本地站点
教学目标:1、理解什么是站点。
2、学习创建本地站点的方法。
教学重点:创建本地站点的二种方法。
教学难点:创建本地站点的二种方法。
教学方法:任务驱动法、小组合组学习法。
教学课时:1节
教学过程:1、导入新课:略
2、讲解新课:
站点简单的说就是一个文件夹,在这个文件夹里包含了网站中用到的所有文件,通过站点可以对网站的相关页面及各类素材进行统一管理,还可以使用站点管理实现将文件上传到网页服务器,测试网站。
演示案例1:创建一个本地站点
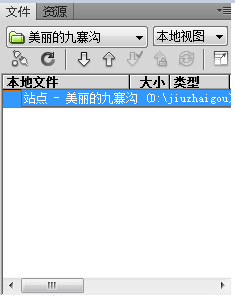
1、【需求分析】创建一个名称为“美丽的九寨沟”的本地站点/【完成效果】(如图2-1所示)

图2-1
2、【技能要点】
使用新建站点或管理站点向导搭建站点
3、【操作步骤】
步骤1:在D盘上新建一文件夹“jiuzhaigou”。
步骤2:启动Dreamweaver CS5程序,在菜单栏中,选择站点->新建站点或者选择站点->管理站点->新建。(如图2-2所示)

图2-2
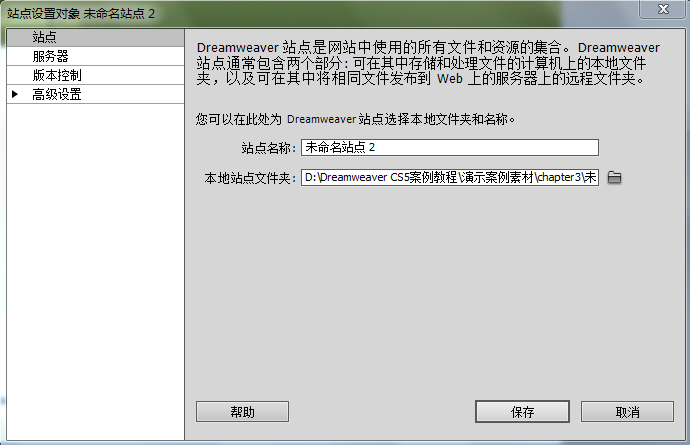
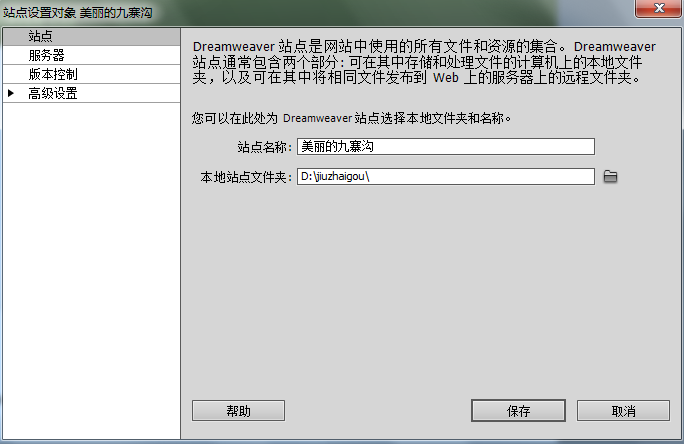
步骤3:在“站点设置对象”对话框中,选择“站点”选项卡,在“站点名称”文本框中,输入“美丽的九寨沟”,单击“本地站点文件夹”右侧的“浏览文件夹”按钮 ,选择准备使用的站点文件夹D:\jiuzhaigou,单击“选择”按钮。(如图2-3所示)

图2-3
步骤5:在“管理站点”对话框中,显示刚刚新建的站点,单击“完成”按钮。在“文件”面板中,即可看到创建的站点文件,通过以上步骤即可完成本地站点的创建操作。(如图2-1所示)
教学课题:构建站点结构
教学目标:为站点添加相应的网页文件和存放编辑网页所需的各种图片、媒体、库以及样式表等的文件夹。
教学重点:构建站点结构的方法。
教学难点:构建站点结构的方法及各种文件夹的命名原则。
教学方法:任务驱动法、小组合组学习法。
教学课时:1节
教学过程:1、导入新课:略
2、讲解新课:
一、构建站点结构
演示案例1:为本地站点添加首页和各种文件夹。
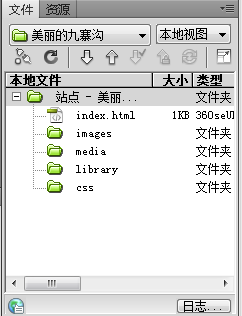
为“美丽的九寨沟”站点添加首页和各种文件夹/【完成效果】(如图2-4所示)

图2-4
1、【操作步骤】
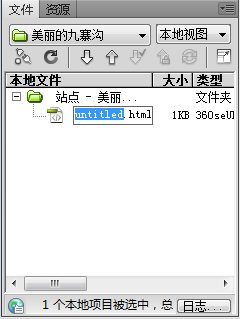
步骤1:在文件面板中右击站点根目录,选择新建文件命令(如图2-5所示)。

图2-5
步骤2:将此网页文件改名为index.html,即为该网站的首页,也叫引导页。
步骤3: 继续在文件面板中右击站点根目录,选择新建文件夹,将文件夹改名为images,此文件夹为图片文件夹。
步骤4: 同步骤3,依次新建媒体文件夹media;库文件夹library和样式表文件夹css。(如图2-4所示)
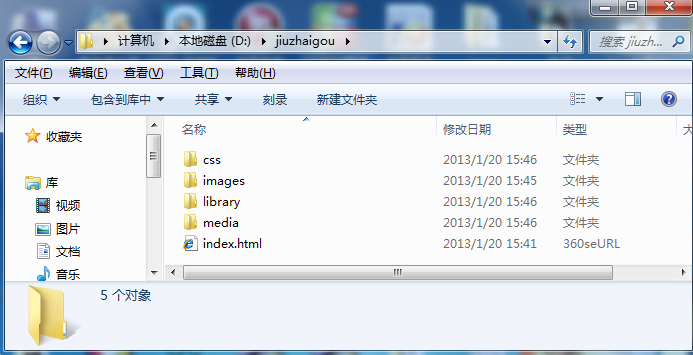
说明:站点结构完成后,我们添加上的网页文件和各种文件夹显示在 D:\jiuzhaigou中(如图2-6所示)。

图2-6
教学课题:管理本地站点
教学目标:对多个网站进行管理,完成站点之间的切换、添加、删除等操作。
教学重点:站点之间的切换、添加、删除等操作。
教学难点:站点之间的切换、添加、删除。
教学方法:任务驱动法、小组合组学习法。
教学课时:1节
教学过程:1、导入新课:略
2、讲解新课:
通常dreamweaver站点管理器需要对多个网站进行管理,完成站点之间的切换、添加、删除等操作。
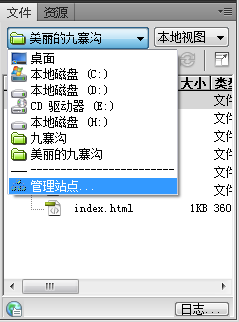
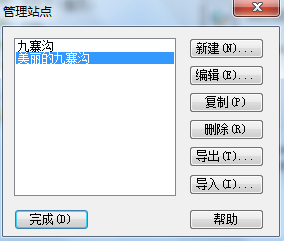
单击文件面板中下拉菜单,选择管理站点(如图2-7所示)。在管理站点对话框中(如图2-8所示)可以对站点文件和文件夹进行管理,也可以增加、复制、删除站点。
1、打开站点:在运行Dreamweaver CS5之前,需要先打开新的站点,还可以单击文档窗口右边的【文件】面板中左边的下拉列表,在弹出的下拉列表中,选择准备打开的站点,单击即可打开相应的站点。
2、删除站点:在“管理站点”对话框中,选择需要删除的站点,在对话框中,单击“删除”按钮,即可站点删除。
3、复制站点:在“管理站点”对话框中,选择需要复制的站点,在对话框中,单击“复制”按钮,即可复制站点。
4、移动和复制文件:在“文件”面板中,使用鼠标右键单击,选择要移动和复制的文件,在弹出的快捷菜单中,选择“编辑”选项,在子菜单中,选择相应的菜单项进行设置。


图2-7 图2-8
网站已经搭建完成,下面我们就可以制作第一个网页了。